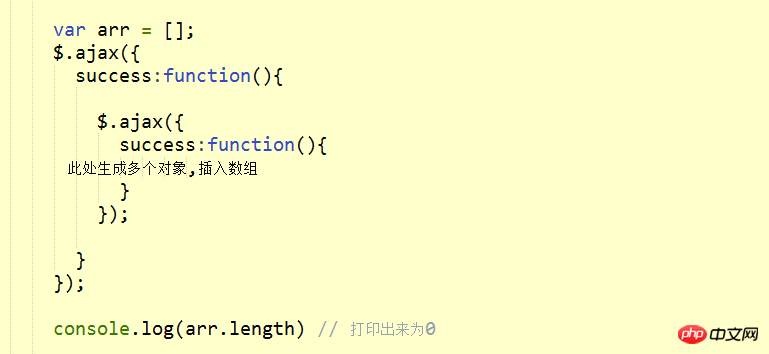
在外面定義一個空數組,然後做一個ajax請求,請求內再嵌套一個請求,最後拼接成一個三個物件插入空數組。
然後我在最外面印出陣列長度,印出來的長度是0,這個問題會影響賦值。請問怎麼解決。 
欧阳克2017-06-30 09:55:44
請查閱事件循環的問題
我們知道ajax是非同步操作,
你console.log 的位置 此時arr.length 其實就是[].length
當你目前的js執行完後,ajax的success回調才會執行,只有success回調成功後此時你的arr數組被push進值
所以你可能要把console.log放入第二個ajax的success回調裡
至於promise會很好的優化這種嵌套的回調,但是你要封裝你的ajax
建議把你所有的ajax 包裝成promise
为情所困2017-06-30 09:55:44
ajax是資料取得方式是異步的,所以非同步取得的資料並不能按照平常理解的同步方式去處理,應該把你的console.log 寫在 success 的 回呼函數裡。