
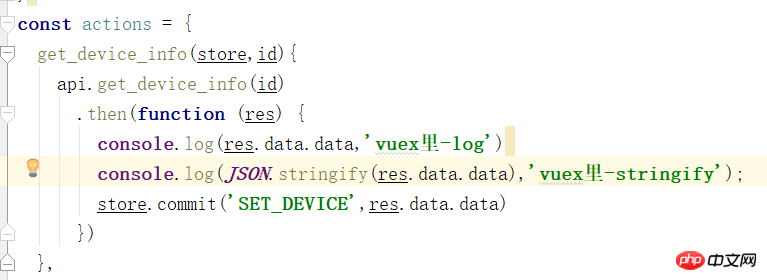
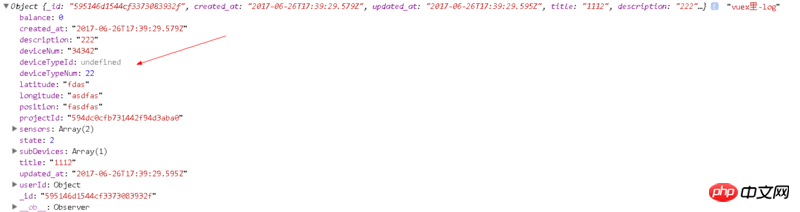
#這是我在acrions裡請求 一個設備的詳細信息. 首先我用 console.log(res.data.data)打印出了 res.data.data

#很奇怪的是 deviceTypeId這個屬性是 undefined.其他屬性都沒問題.
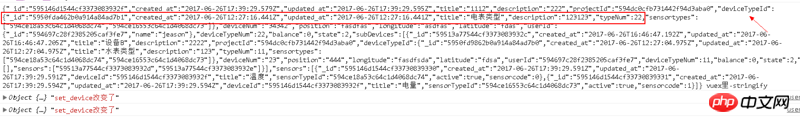
當用console.log(JSON.stringify(res.data.data))如下圖
可以看到有這個deviceTypeId資料.顯示出來了
疑問一: 為什麼 直接log(). 和 JSON.stringify結果不一樣
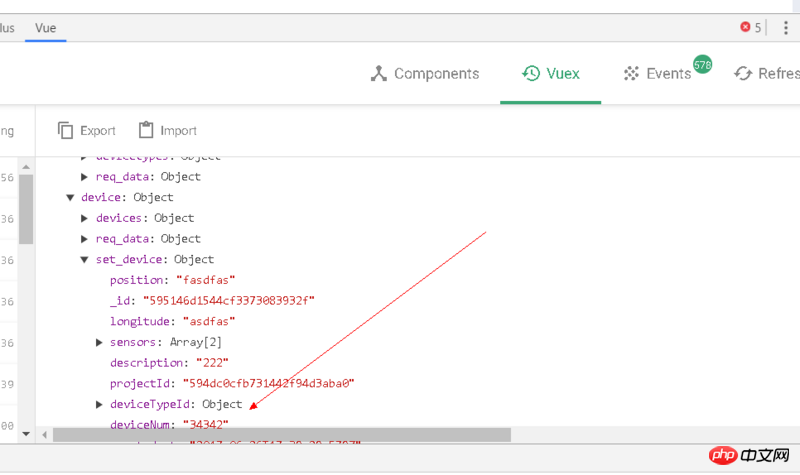
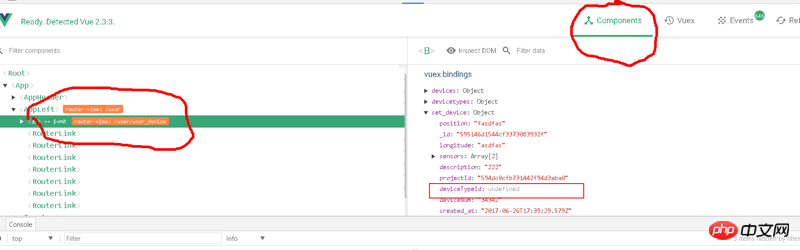
帶著疑問,我用vue的檢查工具看了下vuex.的deviceTypeId
發現有資料 是一個物件.
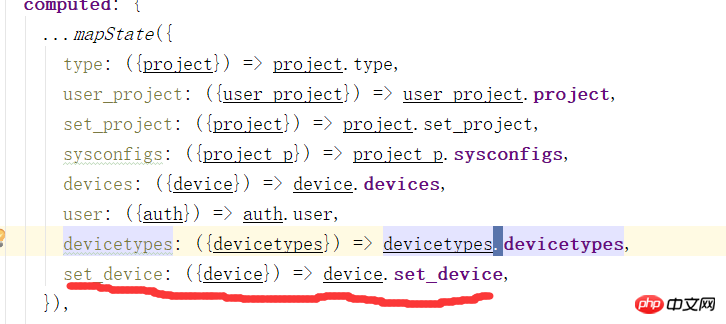
接下來,比較詭異的是我在一個元件用計算屬性 想得到 vuex的資料,程式碼如下

我想大声告诉你2017-06-29 10:12:06
我先來回答你第二個問題好了,computed的屬性計算來源是根據本地的data和props的值,屬於本地的數據,所以裡面的deviceId是undefinedundefined
然後,再回頭看下第一個問題,其實根據上面第二個問題的答案,可以推測,出現這個問題的原因是,本地數據中的deviceId是undefined,而VueX中數據的deviceId
我借一下官網對於VueX結構的圖:
其中,Devtools裡讀取到的VueX的值是mutation
顯然,第一個問題有可能是VueX裡的mutation觸發狀態改變失效,或是狀態改變並未成功更新Vue中的資料所導致的。 🎜