依照官方實例碼代碼
this.picChart = echarts.init(document.getElementById('myPie'));
var pic_option = {
color: ['#404040'],
center: ['50%', '50%'],
legendHoverLink: false,
series: [
{
type: 'pie',
radius: ['100%', '80%'],
avoidLabelOverlap: false,
data: [
{value: 0, name: ''},
{value: 1, name: ''}
]
}
]
};
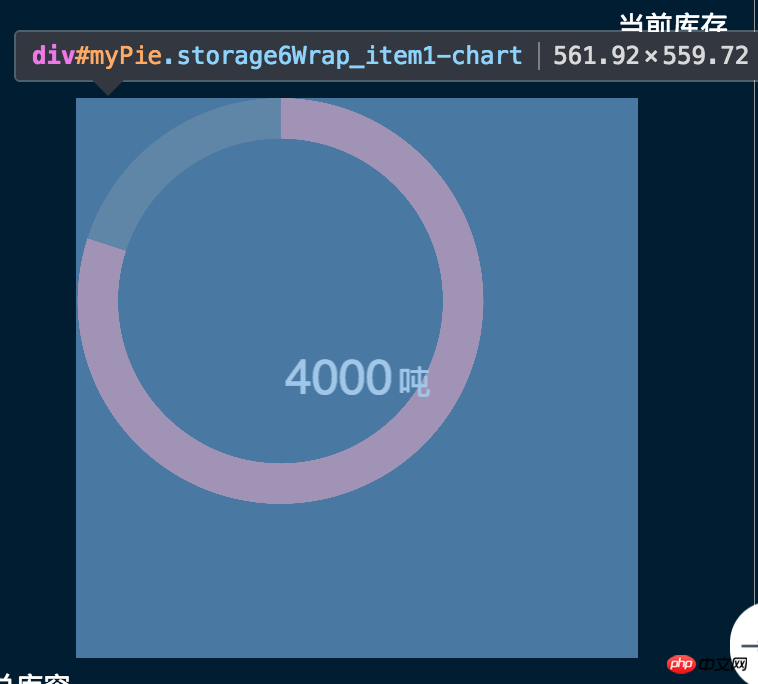
this.picChart.setOption(pic_option);但pie圖位置總是不在父容器中心
 #第二層(echarts自己產生的已經開始歪了)
#第二層(echarts自己產生的已經開始歪了)  這是結果很歪了
這是結果很歪了
題主發現只有類型是pie的會這樣 柱狀圖之類的不會 是哪裡沒設定好麼 我這裡自己加了兩段程式碼才讓其居中
$('#myPie').children().css('width', '100%');
$('#myPie').children().css('height', '100%');
$('#myPie').children().children().css('height', '100%');
$('#myPie').children().children().css('width', '100%');
黄舟2017-06-29 10:11:58
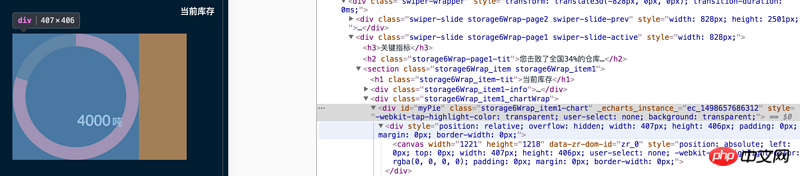
你圖中#myPie的黃色區域,看起來是margin對應部分。
而margin的部分,是不算在內容區裡的,所以父元素的內容區就是左邊那一片區域,不包括黃色的部分。
所以建議,在給#myPie寫CSS樣式的時候,除了定義長款也要定義邊距,如下:
#myPie {
width: 406px;
height: 406px;
margin: 0 auto;
}不加margin: 0 auto;範例(預設靠左版面)
加上margin: 0 auto;範例(因為左右的margin為auto所以自動計算,間距平分)
另外,也有可能是因為縮放的關係,圖片大小不會根據縮放改變,加上以下代碼即可
window.onresize = this.pieChart.resize;