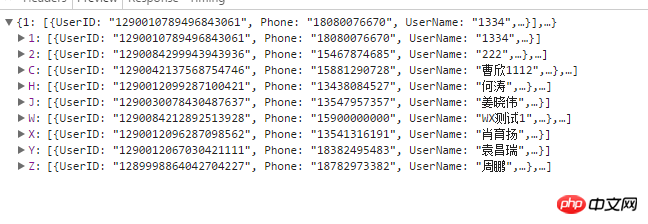
後台回傳了一個json對象,順序是已經排好了的

#但是我用js像遍歷陣列那樣去for in遍歷這個物件時 結果和原物件卻不一樣了 查過資料後才知道js物件是無序的。 。那麼有辦法順序遍歷這個物件麼呢?或是怎麼順序得到原物件的屬性?
巴扎黑2017-06-29 10:11:03
無解。排好序就應該用數組。或附帶一個 keys 的陣列。
物件裡的順序在 ES5 是沒有規定的,所以不同的引擎可能會不一樣。
ES6 裡 Object.getOwnPropertyNames() 和Object.getOwnPropertySymbols() 以及等效於兩者結合的 Reflect.ownKeys() 會按一定的順序輸出,但不是你要的答案。
看 json 的結構貌似是按數字和字典的順序排,如果是這樣的可以手動排一遍。
phpcn_u15822017-06-29 10:11:03
1、我感覺如果你的頁面顯示正好是後端返回的排序的順序,那你就不需要排序,直接顯示就好了。
2、如果想要的順序和後端的順序是不一樣的,那就看產品是根據什麼欄位排序,排序顯示的。那你就根據物件裡的這個欄位進行排序。
這樣應該可以得到你想要的東西了。
仅有的幸福2017-06-29 10:11:03
既然後台返回的是排序好的數據,如果你用的是ajax請求數據,dataType:json,你接收到數據之後,直接遍歷,填充在模板中就可以了啊。如果順序不對,我感覺是你從後台拿到的數據不對的原因
高洛峰2017-06-29 10:11:03
Object.keys(obj).sort(function() {
// 为了以防万一,这里先排好键值顺序,代码省略,也可以直接用sort()默认排序
}).map(function(v) {
return obj[v]; // 根据原键名从obj中再找对应的项
});這樣,回傳的是一個數組,就是固定順序的了。