原本想用github預覽自己做的vue demo,但是發現不行,說要把build後面的檔案拿到ngnix伺服器上去跑。
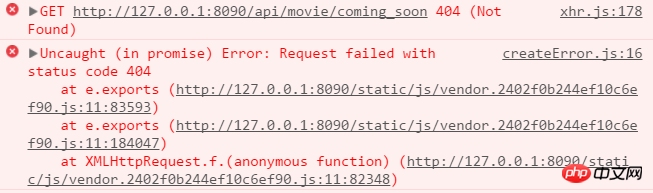
1、demo中用到了跨域訪問豆瓣api,proxyable已經設定了,npm run dev是可以跨域訪問的,但為什麼我在伺服器上一運行就報錯,如下圖

#2、如下圖,如何設定ngnix才能把原有的127.0.0.1:8090/專案路徑,改為自己購買的網域名稱或github.io/專案路徑

#3、怎麼部署才能把專案放到網域上,不需要每次啟動ngnix服務才能運行專案這麼頭痛。
其實上面3個問題總結一下就是「如何在ngnix伺服器上跨域存取豆瓣api資料」。 。 。我沒想到我會搞得這麼難。 。
求有經驗的大神解答,謝謝!
滿天的星座2017-06-28 09:30:47
這個是網域的問題,你應該先定義一個全域的url
定義全域變數的方法如果不清楚的話可在sf搜尋一下有很多
这个是定义全局参数
const isDebug = true
const commonUrl = isDebug? '':'http://xxxx'
在你接口调用的地方
getNew(){
this.$http.get(commonUrl + '/v2/movie/new_movies').then(response => {
console.log(response)
Indicator.close()
this.topList = response.data.subjects
}, response => {
})
},
如果是在本地開發那isDebug就是true 如果是傳到伺服器上isDebug就是false
三叔2017-06-28 09:30:47
我理解的問題:部署vue到github.
具體程式碼也沒時間貼了,就講下思路吧:
好了,這裡我們就不需要ngnix伺服器了.
我們知道兩點:
github訪問是訪問index.html作為入口;
vue打包檔案必須在服務端運作
所以,問題逐漸清晰了,我們將vue打包的index.html作為github的入口文件不就行了.所以問題應該就是打包的問題了.
tips:關於跨域,你npm run dev之所以能運行是因為你在本地的nodejs伺服器設定了代理,而服務端並沒有,若單純的想在服務端跨域,還是需要做很多工作的.