代言2017-06-28 09:30:34
有這個神奇的操作!
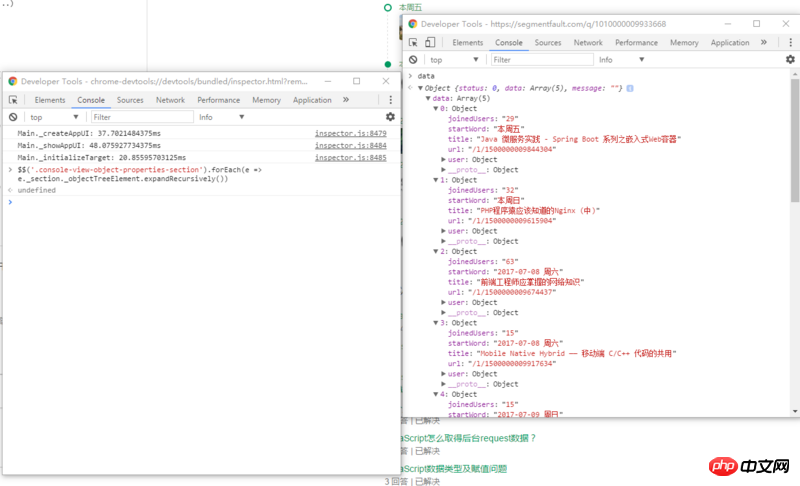
開啟chrome devtool (假設有如圖中資料)

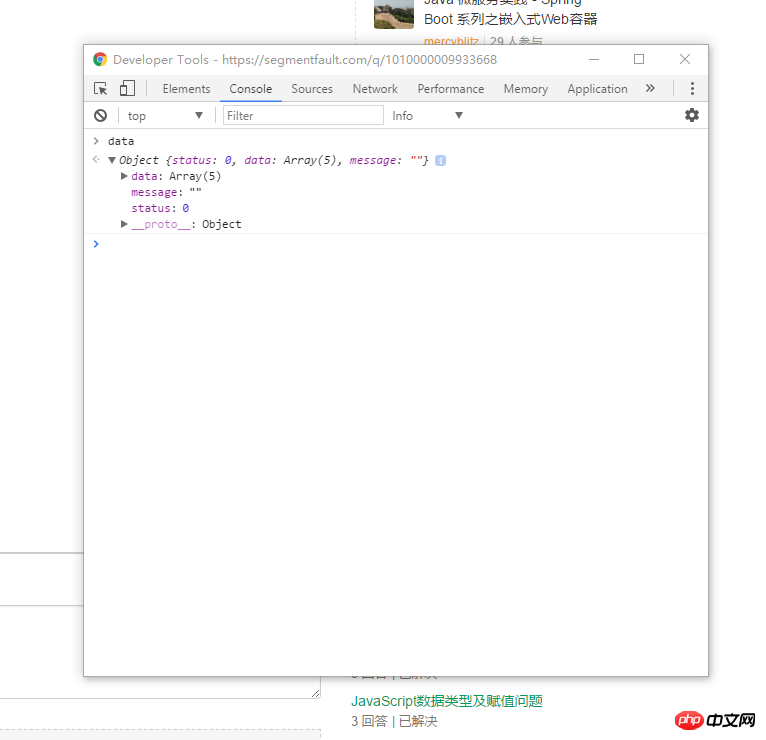
將其設定為浮動視窗

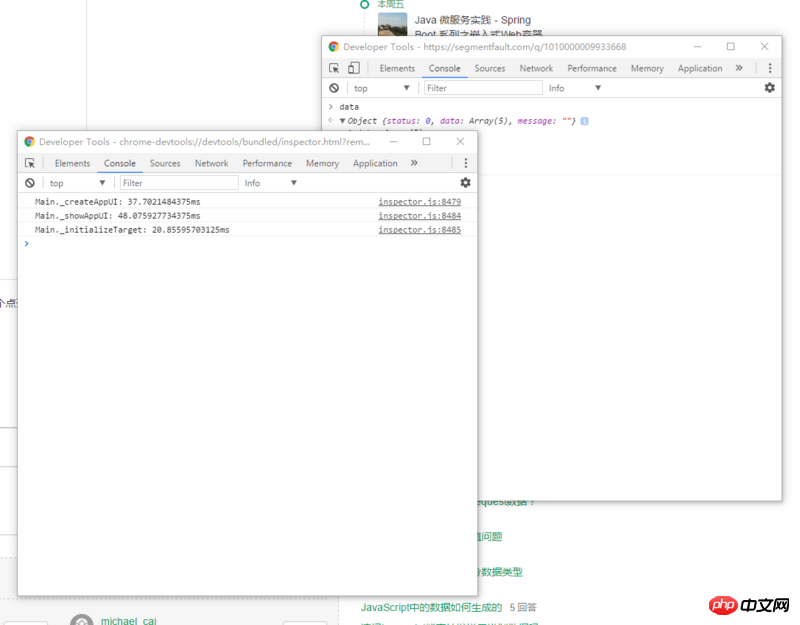
在浮動的devtool中按快捷鍵ctrl + shift + I,出現devtool of devtool

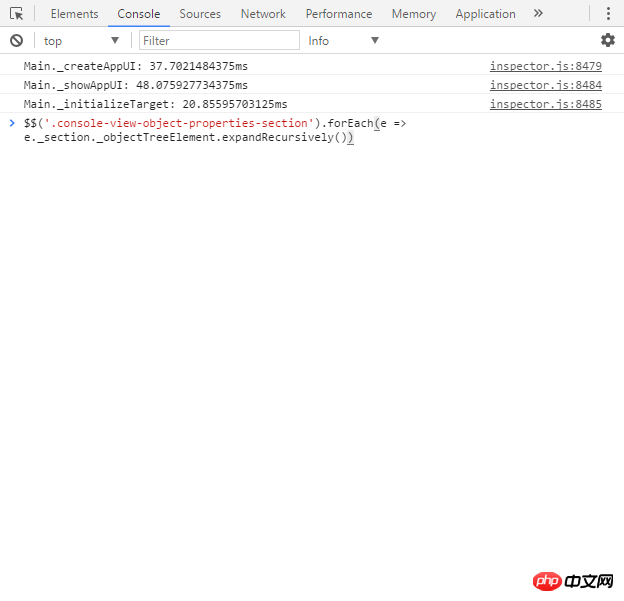
在新出來的devtool中輸入腳本:
$$('.console-view-object-properties-section').forEach(e => e._section._objectTreeElement.expandRecursively())
在第一個devtool中就能看到資料被展開

還有這種操作!是不是