
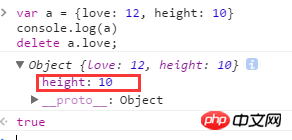
#為什麼我這裡是先印出來的,後刪除的,結果印出來卻是已經被刪除此屬性的對象,求解啊,各位小哥哥們~~
var a = {love: 12, height: 10}
console.log(a) // 结果是 a = {height: 10} 为什么啊~~~
delete a.love;明明是先印出來的,後刪除的,好奇怪啊
怪我咯2017-06-28 09:30:09
你注意下,它不展開的時候是{love: 12, height: 10},展開了以後才少了,因為這個點開時展示的是當時的引用,最簡答的理解方式,你在console後面加個debugger
黄舟2017-06-28 09:30:09
物件是引用類型的值,你console.log()輸出的是它的資訊沒錯,但是當delete以後,a在堆裡面的值已經發生變化,當你點開以後實際上顯示的是堆裡面實際的值。