需求:n行3列的表格,第一列為序號,第二列為類型,第三列為縮圖。
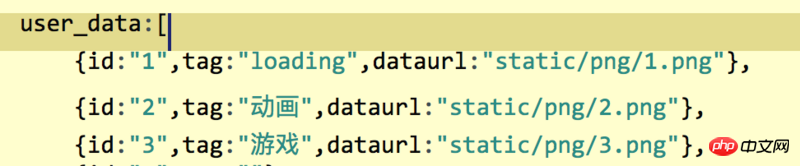
後台傳來的資料如下:
前端程式碼:

#頁面變成這樣:

#我怎麼才能拿到url的地址呢 ,我想把地址寫給img標籤中的src屬性,這樣就能顯示預覽圖片了,關鍵就是這個dataurl拿不到啊,求高手支招。
PHP中文网2017-06-28 09:30:08
el-table-column有inline-template屬性
<el-table-column fixed label="预览" prop="dataurl" inline-template>
<img :src="row.dataurl">
</el-table-column>