
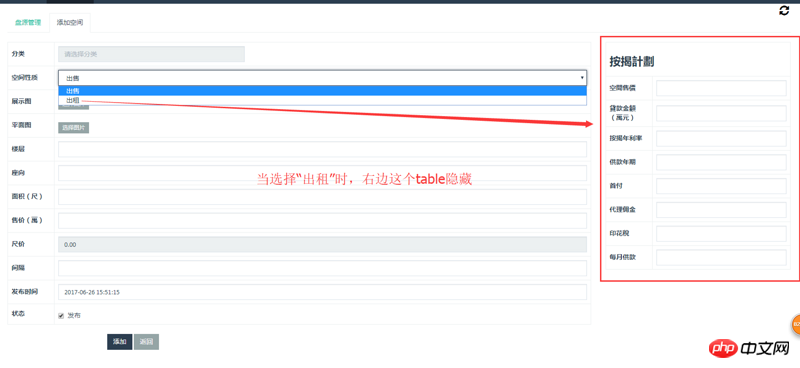
#請問怎麼用原生js去控制當選擇「空間性質」來控制右邊table隱藏不顯示? TKS!
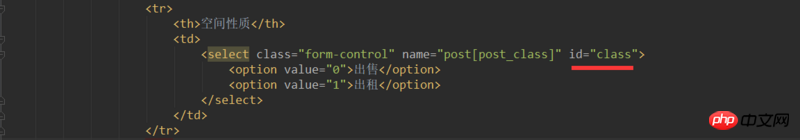
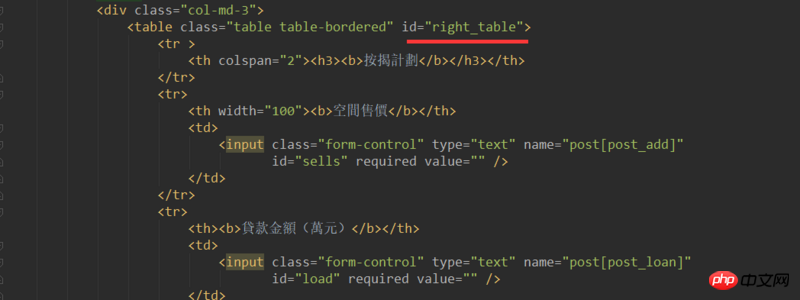
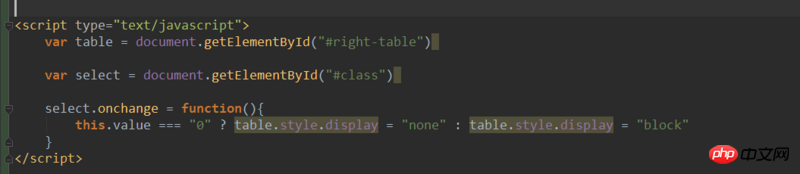
程式碼:



沒有作用! ! ! ###
迷茫2017-06-28 09:29:40
//伪代码、手写的别见怪
var table = document.getElementById("right-table")
var select = document.getElementById("select")
select.onchange = function(){
this.value === "空间性质" ? table.style.display = "none" : table.style.display = "block"
}
上面的程式碼寫了註解是偽程式碼、但是還是有程式設計師不看註解的、那我就寫在這裡、
不懂什麼是偽代碼的可以看一下圖

希望大家不要做伸手黨
女神的闺蜜爱上我2017-06-28 09:29:40
給select的onchange綁定處理函數並傳遞目前選擇的值value,然後在此函數內部判斷value值並決定display是否為none。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function jsFunction(value) {
console.log(value);
var table = document.getElementById('table');
value == '1' ? table.style.display = 'none' : 'block';
}
</script>
</head>
<body>
<select onChange="jsFunction(this.value)" id="selectOpt">
<option value="0">0</option>
<option value="1">1</option>
</select>
<h1 id="table" >ggggggg</h1>
</body>
</html>