
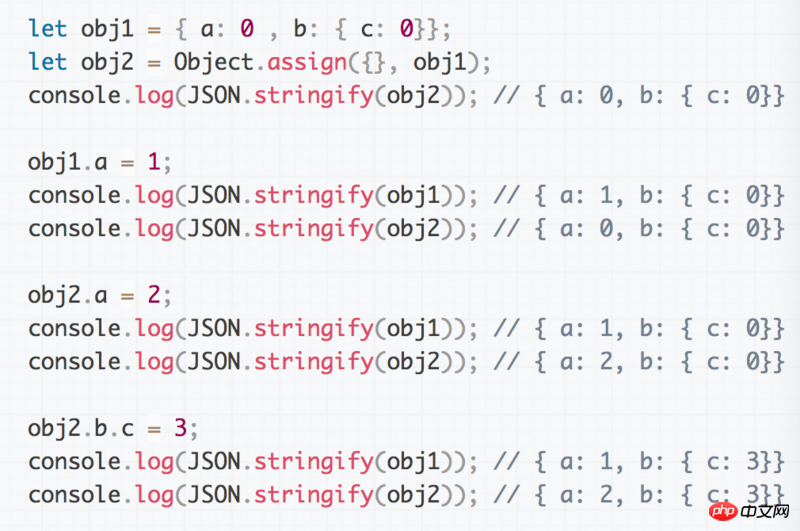
#如上圖,據描述,Object.assign()為淺拷貝, 為什麼改變屬性a不是指向同一個引用,而b.c指向了同一個引用?
曾经蜡笔没有小新2017-06-28 09:28:21
var deepCopy = function(src) {
var ret = {}
for (var k in src) {
ret[k] = typeof src[k] ==='object' ? deepCopy(src[k]) : src[k]
}
return ret
}深拷貝一直用這個方法, Object.assgin 只能深拷貝第一層, 深層的還是淺拷貝, 記住這個就行了
PHP中文网2017-06-28 09:28:21
淺拷貝:如果屬性元素為複雜雜資料型別時,內層元素拷貝引用;slice, concat, jQury的$.extend({},obj)jQury
的