
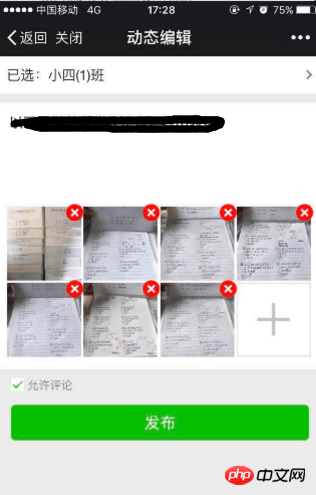
#如上圖,輸入內容並添加圖片後,點“發布”,部分設備沒有反應,手上的測試機和同事的手機都試過,問題不能重現,報障的手機多集中在IOS6以上的微信上
後端同事回饋,前端沒有提交資料(沒有提交日誌),暫時排除後端的因素
現在需要從前端程式碼方面著手查找問題所在,我該如何入手測試程式碼呢?
目前我們還沒增加前端異常監控

#大概的實作思維:
1、定義了一個對象,用來保存上傳圖片的資訊
var uploads = {
localId: [],
serverId: []
};2、使用者選擇圖片時,呼叫微信端wx.chooseImage,把回傳的結果(res.localIds)塞進(uploads.localId)快取起來,並把結果顯示在頁面上(上圖1)
wx.chooseImage({
count: 9,
success: function (res) {
for(var i=0; i<res.localIds.length; i++) {
var _key = res.localIds[i];
if(!selectedImageMap[_key]) {
wx_uploads_localIds.push(_key);
selectedImageMap[_key] = true; //防止图片重复
}
}
//页面本地缓存,选择班级会跳转到另外一个页面,需要将选择的图片信息缓存
setPageSessionInfo();
//修改标题
setTitle('动态编辑');
//再页面上展示已选图片
_showSelectedPic();
return false;
}
});3、點“發布”,調用wx.uploadImage上傳圖片,把返回的serverId塞進(uploads.serverId)緩存起來,然後再將uploads.serverIds批量提交
//上传处理
function _uploadProccess() {
var _localId = uplods.localId.shift();
wx.uploadImage({
localId: _localId, // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1,// 默认为1,显示进度提示
success : function(res){
var serverId = res.serverId; // 返回图片的服务器端ID
uplods.serverId.push(serverId);
if(uplods.localId.length == 0) {
//上传队列清空, 调用发送方法
} else {
_uploadProccess(); //成功继续上传且图片为上传完成
}
},
fail : function(){
//提示失败
return false;
}
});
}代言2017-06-28 09:25:19
如果可以盡量提前處理下用戶上傳的圖片,因為有些圖片非常大,我沒有用過微信的上傳圖片api,之前用的input標籤自己做的,如果圖片體積較大則上傳後程式會死掉,後來在用戶上傳到前端後處理下圖片再給後端,就沒有問題了。
女神的闺蜜爱上我2017-06-28 09:25:19
看你調用的是微信接口,並且報錯的都是iOS,提醒下注意引用的微信js庫版本,一般概念裡都是1.0.0,但實際上已經更新到1.2.0了,並且新版本的庫更新的就是iOS客戶端WKWebview核心的相關內容~