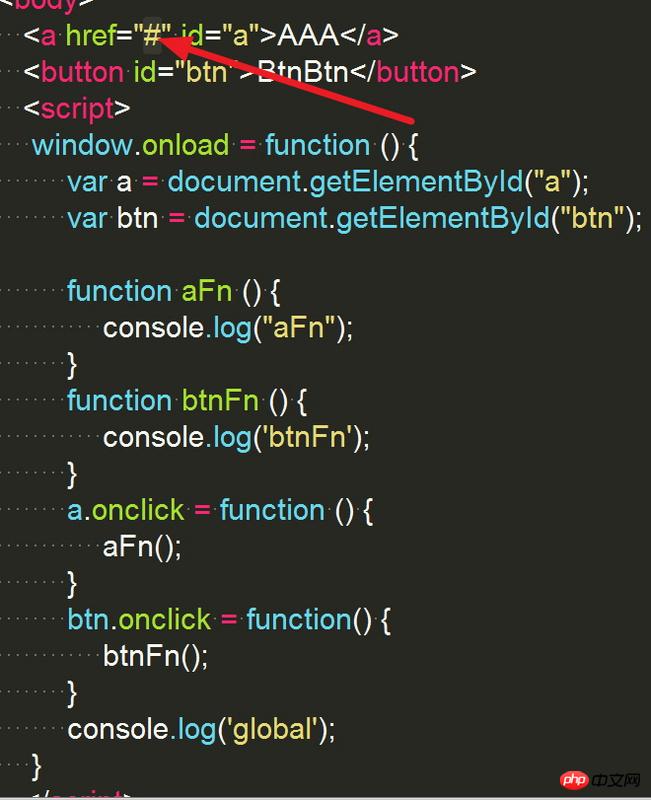
window.onload = function () {
var a = document.getElementById("a");
var btn = document.getElementById("btn");
function aFn () {
console.log("aFn");
}
function btnFn () {
console.log('btnFn');
}
a.onclick = function () {
aFn();
}
btn.onclick = function() {
btnFn();
}
console.log('global');
}
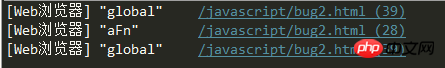
console.log('global'),之後點選a描點元素,如圖:
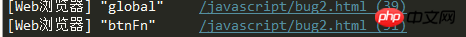
button元素:先執行程式碼,輸出console.log('global'),之後點選btn,如圖:
整體:
click事件對於兩種元素執行的方式卻不同,a元素上的click事件會把函數外的程式碼在執行一次,這是為什麼? ! 剛才有人說在他的環境裡用Chrome是正常的,我把console換成了alert,還是照舊。我也是用的chrome。
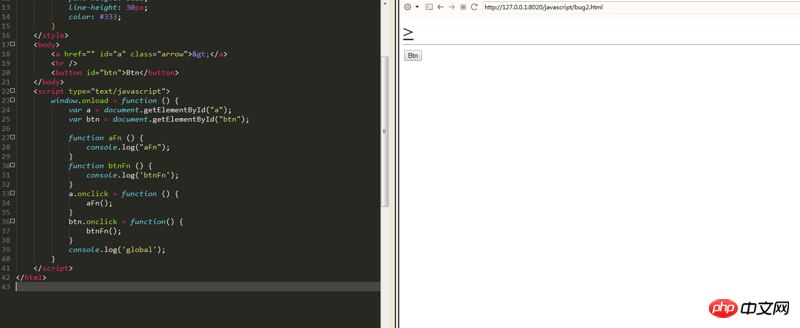
但在IE上,不是這樣,運行後彈出全域的alert,點選a標籤後,先彈出函數裡,後直接跳頁了,不會有chrome裡的狀況。這咋回事兒呢! (編輯器:HBuilder)
PS:試寫一個輪播圖範例時候,用了a元素做箭頭按鈕,直接導致我的圖片無法切換55555(相當於點擊a時候又執行了一次全域作用域裡的程式碼。。。)
三叔2017-06-28 09:24:39
哈哈哈,真是個有意思的問題,看了一會兒會才發現.
是你的a 標籤沒有設定href 屬性,點擊後會刷新頁面.
相當於: log global -> 點擊log a ->刷新了再來一次log global
第二個 global 沒有才是正常的, 你往 a 標籤裡設個 href="#" 看看.
另外請下次截圖字大點....眼睛不好差點看不清.