
#實現效果:點選按鈕切換左邊選單的寬度。
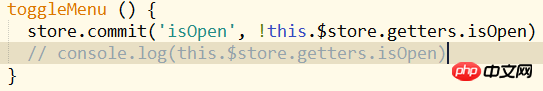
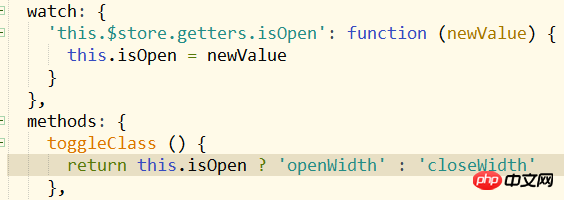
我現在已經用Vuex儲存了一個欄位IsOpen,然後nav元件和menu元件都已經取得了欄位的初始值,點擊nav元件按鈕的時候也切換了IsOpen的值,但是改變寬度的類別名稱沒有切換。
這是nav組成的程式碼:
#這是menu元件的程式碼:

迷茫2017-06-27 09:21:31
import { mapGetters } from 'vuex'
export {
computed: mapGetters['toggleClass']}
在倉庫的 getters 檔案裡面寫切換樣式的程式碼
天蓬老师2017-06-27 09:21:31
請仔細閱讀vuex文件
Vuex 的狀態儲存是響應式的。當 Vue 元件從 store 讀取狀態的時候,若 store
中的狀態發生變化,那麼對應的元件也會相應地得到高效率更新。
你可以直接將vuex的資料綁定到你的標籤上
<p v-bind:class="[this.$store.getters.isOpen ? 'openWidth', 'closeWidth']"></p>