問題已解決,是css樣式的問題。 。 。 。和js無關。 。 。

#我在tabs裡包了一個listview,
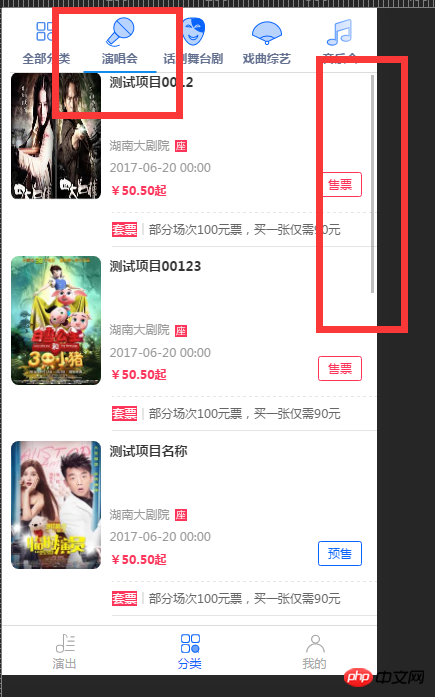
但是切換tabs的時候,listview的捲軸都在同一個位置。 。 。
是說我在第一個tabs 滾動了100px ,切換到第二個tabs,也是在100px的位置。 。 componentDidMount 只會觸發一次...
如何保證每個listview的捲軸在各自的位置。 。
//数组保存8个
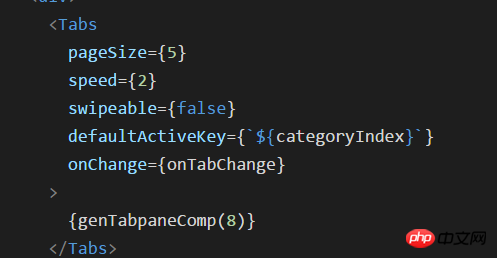
const genTabpaneComp = (count) => {
const result = [];
for (let i = 0; i <= count; i++) {
result.push(TabpaneComp(i));
}
return result;
};
//Tabpane 内容
const TabpaneComp = (key) => {
let props;
return(
<TabPane tab={Tabp(key)} key={ key }>
<p className={styles.categoryList}>
<ContentView {...props}/>
</p>
</TabPane>
)
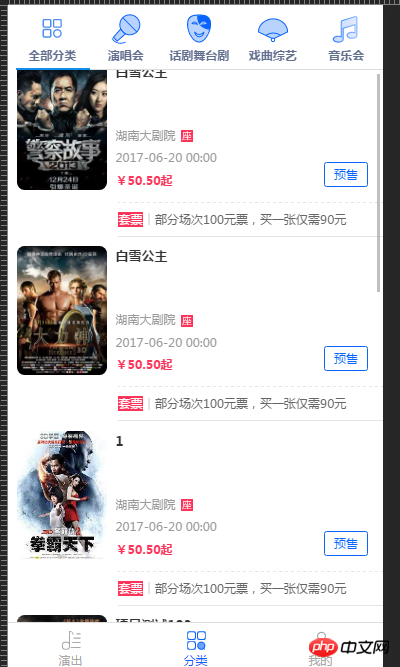
};結果如圖:


天蓬老师2017-06-26 11:00:55
可以在 tab 切換時,記住上一個 tabPane 的滾動位置,這樣可以維護沒有 tabPane 的滾動位置。
read https://github.com/ant-design...
還有辦法,可以讓 styles.categoryList 高度固定。