看到用下面的函數來取得url的值。
function getURLParameter(name) {
return decodeURI(
(RegExp(name + '=' + '(.+?)(&|$)').exec(location.search)||[,null])[1]
);
}但是不知道[,null]在這裡是什麼表達方式。
怪我咯2017-06-26 11:00:11
這個函數的作用是想取得URI中某個參數的值,如網址http://www.xxx.com/index.html?key=hello&value=world*,此時的location.search等於?key=hello&value=world。例如要取得key的值("hello"),呼叫getURLParameter("key")就行。
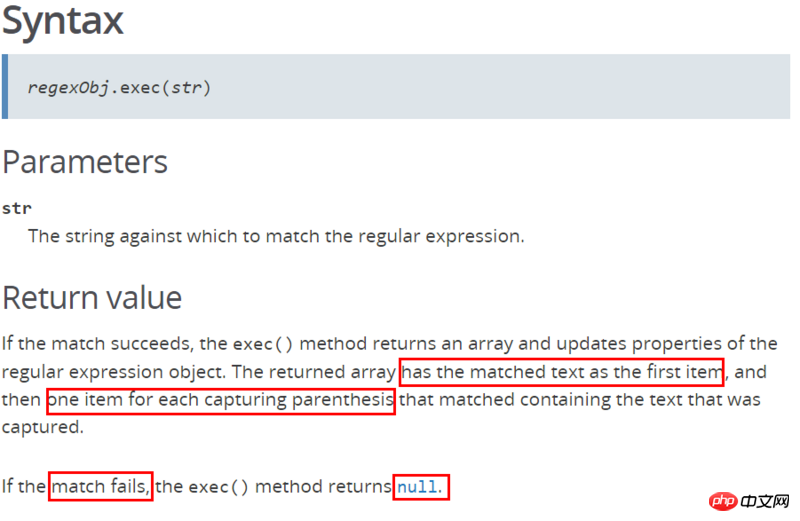
exec的語法如下:

如果匹配,則返回結果是一個數組,數組的第一個元素是匹配的子串,後面的元素則依次是捕獲型括號的內容,由正則表達式可見,我們需要的結果是第一個捕獲型括號的內容,是陣列的第二個元素,所以使用了[1];
舉例來說,假設網址還是上面的網址,我們呼叫getURLParameter("key"),匹配的結果是["key=hello&", "hello", "&"],"key=hello& "是配對的子字串,"hello"是第一個捕獲型括號的內容,"&"是第二個捕獲型括號的內容。 ["key=hello&", "hello", "&"] || [,null]的結果當然是前一項,也就是["key=hello&", "hello", "&"] , 然後取[1],整個函數的回傳值就是"hello"。
但是,如果我們呼叫getURLParameter("time"),匹配失敗,所以結果是null,此時如果你呼叫[1]就會報錯。 [,null]表示[undefined, null],當匹配失敗的時候,就變成了null || [undefined, null]這個結果是[undefined, null],此時再這個結果是[undefined, null],此時再這個結果是
,此時再 [1]就不會報錯了,此時整個函數回傳的是
代言2017-06-26 11:00:11
偷懶的做法,(name + '=' + '(.+?)(&|$)').exec(location.search)如果匹配成功。結果不會null。 (.+?)就是正規匹配的值[1]。而如果匹配失敗,exec返回null。 [,null]第一個值為undefined,這個操作只是統一了返回值為null,關鍵還是最後面的[1]導致的
如果後面的是[0],那[,null]可以改寫為[null]
扔个三星炸死你2017-06-26 11:00:11
相當於這樣吧
return decodeURI(
( RegExp(name + '=' + '(.+?)(&|$)').exec(location.search) )[1] || null
);
但是前面( RegExp(name + '=' + '(.+?)(&|$)').exec(location.search) )這一段如果沒有取得到參數值,直接取[1]會報錯,所以後面加[,null],相當於[undefined, null],在最後取[1],可以確保不會因為取得不到url參數而發生陣列越界錯誤