
#//日期控制項
$scope.opts =
{
locale: {
format: 'YYYY/MM/DD',
separator: ' - ',
applyLabel: '确定',
cancelLabel: '取消',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek: moment.weekdaysMin(),
min: '',
max: '',
monthNames: moment.monthsShort(),
firstDay: moment.localeData().firstDayOfWeek()
},
eventHandlers: {
'apply.daterangepicker': function (ev) {
if ($scope.submitTime.startDate != "")
{
$scope.query.BeginSubmitTime = sourceService.convertData($scope.submitTime.startDate._d);
$scope.query.EndSubmitTime = sourceService.convertDataEnd($scope.submitTime.endDate._d);
}
if ($scope.modifyTime.startDate != "") {
$scope.query.BeginCreatetime = sourceService.convertData($scope.modifyTime.startDate._d);
$scope.query.EndCreatetime = sourceService.convertDataEnd($scope.modifyTime.endDate._d);
}
$scope.getProjectAuditPageList();
}
}
}
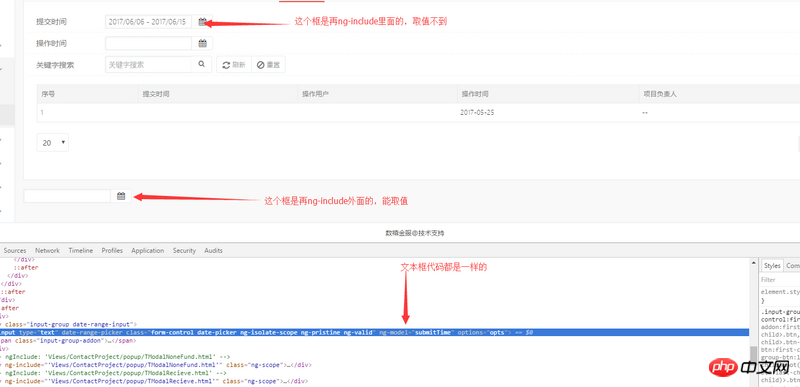
這個是js程式碼,程式碼是在同一個js中的;確定時間框之後是都能夠進入這個方法裡面的,只不過ng-include 中的時間框點擊後取不到值,想問解決方案?
怪我咯2017-06-26 10:59:36
你在外邊定義一個物件例如obj,然後ng-model綁定一個ng-model="obj.submitTime"應該就可以了,原因可能是取不到的那個ng-model所在Scope實際上是外層可以取到的子Scope。