欧阳克2017-06-26 10:59:22
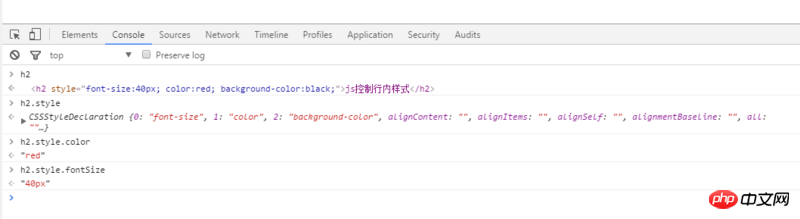
你在控制台,進行輸出測試,就可以清除知道它們的關係:

h2是Dom對象,

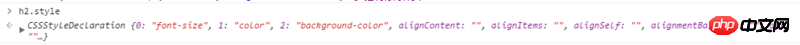
style既是h2的屬性,同時h2.style也是一個物件


而color是style下的屬性

所以需要 h2.style.color,這樣取 h2.style['color'] 也可以
補充:如何輸出
開啟瀏覽器,按F12,調瀏覽器偵錯工具。 
淡淡烟草味2017-06-26 10:59:22
比如說,你左手大拇指的指甲,用對象屬性表示就是 你.左手.大拇指.指甲。
如果只說 大拇指.指甲,誰知道是哪一個?又有誰知道是你的…
所以定位一個屬性,要從我們已知的某個物件(物件參考)開始,往下尋找。
順便提一下,這裡提到的引用,就好比一個代名詞“你”、“我”、“他”,或者名稱“John”之類的,當然程式裡一般稱為變數。