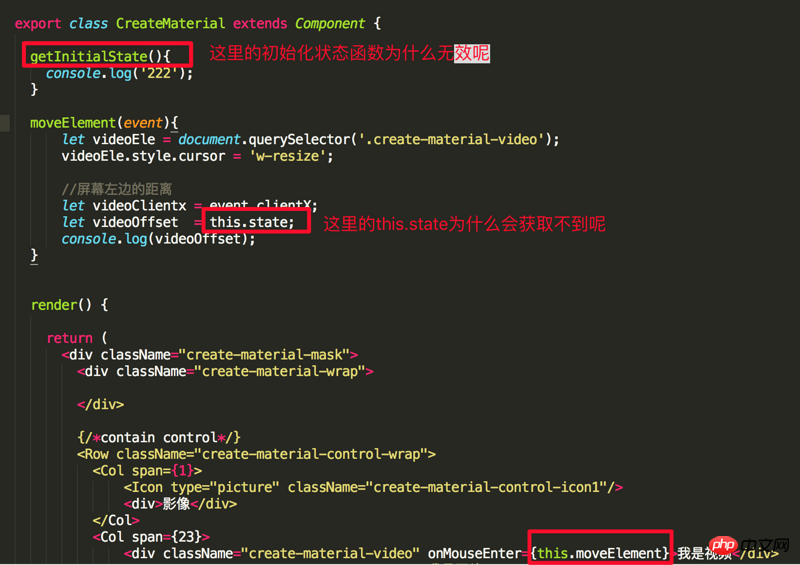
1.在react中如何取得元素的offsetX呢?
我的想法是透過this.state.offsetX獲取,但是this確是null
2.react中可以初始化一個元件的某些狀態,但是我這樣寫getInitialState在控制台卻出現了warning錯誤。提示如下圖:

#具體程式碼如下
高洛峰2017-06-26 10:59:16
1、es6寫法下。初始化預設state是在constructor中進行
constructor() {
super();
this.state = {
}
}2、事件回呼函數中如果要用this,需要手動bind
// 方法1
this.moveElment.bind(this);
// 方法2
moveElement = event => {
}
// 方式3
<p onMouseEnter={() => this.moveElement}></p>滿天的星座2017-06-26 10:59:16
getInitialState 是 ES5 裡的寫法.
在 ES6 裡, 應該把 state 初始化放到 constructor 裡.
class Demo extends Component{
constructor(){
super(); // 必须先调用super, 后面才能用 this
this.state = {}
}
}PHP中文网2017-06-26 10:59:16
錯誤寫的很明白, 只有在使用
React.createClass()的時候才可以使用getInitialState,在使用ES6的class關鍵字創建時使用
this.state = {}