詳細資訊如下:
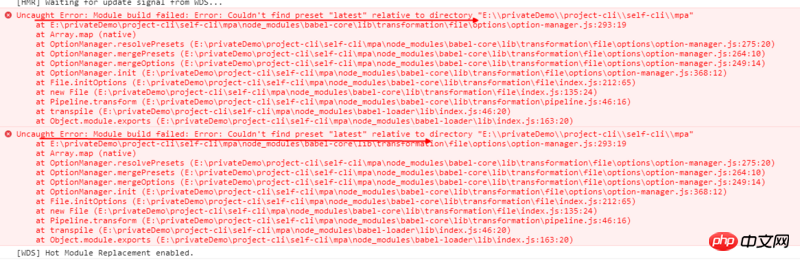
報錯
Uncaught Error: Module build failed: Error: Couldn't find preset "latest" relative to directory "E:\privateDemo\project-cli\self-cli\mpa"

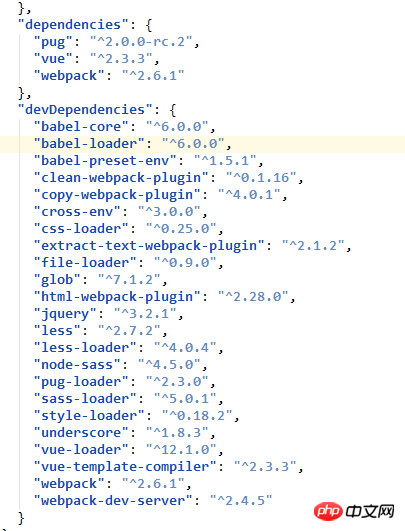
#package.json

#環境:

#部分配置:
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test : /\.js$/,
use : ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.pug$/,
use : ['pug-loader']
},
//样式处理
{
test: /\.css$/,
use : ExtractTextWebpackPlugin.extract({fallback: 'style-loader', use: 'css-loader'})
},
{
test: /\.less$/,
use : ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use : [
// 通过 loader 参数激活 source maps
{
loader : 'css-loader',
options: {sourceMap: true, importLoaders: 1}
},
{
loader : 'less-loader',
options: {sourceMap: true}
}]
})
},
//文件处理
{
test: /\.(png|jpg|gif|svg)$/,
use : [{
loader : 'file-loader',
options: {
name: 'images/[name].[ext]?[hash]', limit: 8192
}
}]
}
]
},
plugins: [
......
resolve: {
alias: {
"~": path.resolve(__dirname, 'src'),
'@': path.resolve(__dirname, 'node_modules')
}
},可能出錯的檔案:
vendor.js
import Vue from 'vue'
import "~/assets/less/common.less"
name.js
import "~/vendor.js"
import "~/assets/less/index.less"
import Vue from 'vue'
import Name from "../pages/name.vue"
new Vue({
el : "#app",
render: h => h(Name)
})請前輩回答! 3Q
黄舟2017-06-26 10:58:36
試試安裝 babel-preset-latest
不知道是哪個包依賴它,可能沒下下來。
npm 5.0 有時候會丟包,3.x 不清楚,有空可以試試 yarn