
#我導入了兩個js,其中第一個是提取出來的公用js,第二個是頁面js並且依賴第一個js。我想讓兩個js非阻塞加載,但又能正常的處理依賴,也就是,一和二同時加載,但二隻有在一加載完成的基礎上才執行。怎麼搞
女神的闺蜜爱上我2017-06-26 10:58:31

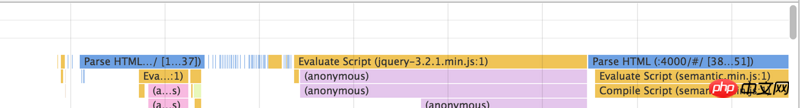
這是我我把js放到head中,這是介面解析順序,這是阻塞,jquery放在head中,把parseHtml分割了。在body底部已經沒必要了,因為最終耗時的是執行script的時間
某草草2017-06-26 10:58:31
現代瀏覽器,一般預設就是這個處理機制。
js並行下載,從上到下,下載完立刻執行,其中,就算下面的先下載完成,其也必須等其上面的js下載執行完,其才能執行。
http://www.cnblogs.com/cococe...
为情所困2017-06-26 10:58:31
require.ensure應該是能夠滿足你的需求的。
require.ensure(dependencies, callback, chunkName)具體可以見:webpack 按需打包載入
巴扎黑2017-06-26 10:58:31
require.ensure不適合你的要求,因為你是要同時加載,我看了下require.ensure生成後的文件,它的原理是通過promise+jsonp的方式,阻塞式加載js,可以實現按需,但不是並行。對於js本身browser會並行請求,只不過數量有限制。