在學習vue.js的時候,遇到這樣奇怪的現象
當我設定width:375px padding: 0 22px 0 12px
如下顯示

可以看到左邊留有空白,右邊沒有
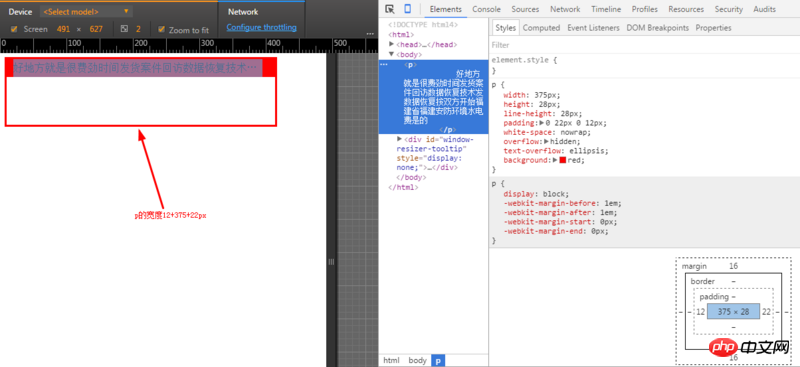
控制台顯示

#完整css
.bulletin-wrapper
width: 375px
height: 28px
line-height: 28px
padding: 0 22px 0 12px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
為什麼當設定width為375px(iPhone6)左邊的padding可以顯示,右邊卻沒有,不是已經設定滿寬度了? ,事實上padding改為margin也是如此
伊谢尔伦2017-06-26 10:58:30


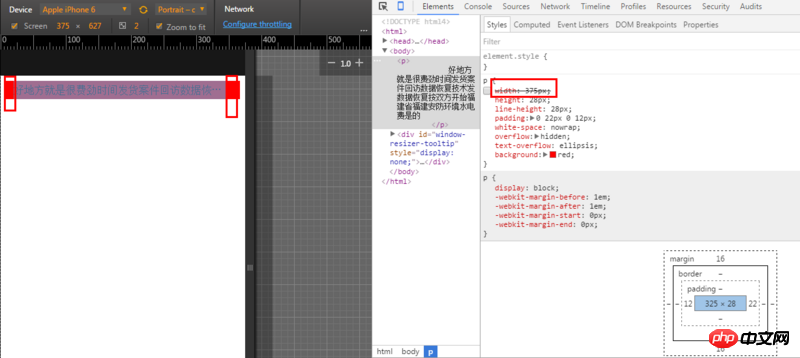
第一個截圖是iPhone6的截圖,第二個截圖是把寬度增加以後的截圖,由圖二可知,兩邊的padding設定都是正確的,只不過是p元素的父元素的寬度小於12px+ 375px+22px,所以後面的padding和省略號的部分看不見而已。
p元素是塊元素,預設會填入父元素,所以如果不是有特殊需求,你這的width: 375px;是不是可以刪除。去掉width屬性後的截圖如下。

大家讲道理2017-06-26 10:58:30
iPhone6的寬度就是375,你看你的box的圖,內容寬度375,再加上padding,肯定超過了螢幕寬度,當然只能看到左邊的padding
設定box-sizing:border-box後,width設的寬度就會是內容寬度+padding的寬度了
学习ing2017-06-26 10:58:30
你這情況肯定還有橫向的滾動條,你試下左右拖動下就知道了,如果屏幕是375,你設置了寬是375,padding: 0 22px 0 12px,實際上寬度是409。你加上box-sizing:border-box;這個css屬性吧,加上之後,寬度就包括padding和border了,就正常了,比如寬度設定是375,padding: 0 22px 0 12px,實際上,寬度是341(375-22-12);
PS:我有一個不理解,上面那個樣式是編譯計算出來的,還是你寫的?如果是你寫的,難道手機網站,你只適合375這個螢幕尺寸?