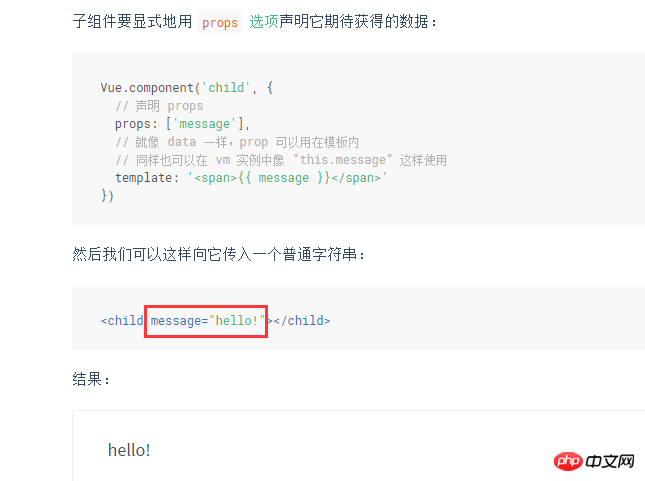
在vue2.0的文件中,關於prop的介紹,有些不懂。既然是透過prop取得父元件的資料的,但是使用之後,為什麼在子元件中又重新賦值呢?並沒有拿到父組件的值啊? 
#為什麼需要再給child元件再附加一個類似屬性的message並賦值呢?不是應該直接寫<child></child>之後,就自動顯示出<span>父組件message值</span>,不應該這樣顯示的嗎?
請問這個該怎麼理解啊?為什麼會是這樣的呢? prop該如何使用呢?
扔个三星炸死你2017-06-26 10:58:18
可以這麼理解。
父組件傳值給child組件。
子組件中有兩個地方用到了message,props區塊是註冊可能用到的變數。
例如:
對應的props就應該是['message','dep']
template中{{message}template才是真正的呼叫變數。
按你說的template:’hello :)
為什麼要寫成這樣的結構?是考慮到元件的複用性,僅改變傳入的值就可以實現不同的功能。