小程式 picker 元件,看 demo 裡面是有 objArray 這個類型,但是又沒有用到,我現在就是y有一組 objArray 需要用到,但是怎麼都不能正常顯示,麻煩大家幫忙看下:
小程式 demo 連結:picker
wxml:
<picker bindchange="bindPickerChange" value="{{index}}" range="{{objectArray}}">
<view class="picker">
当前选择:{{objectArray[index]}}
</view>
</picker>js:
Page({
data: {
objectArray: [
{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
]
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
}
})這樣的話,顯示的下拉選項就是[object Object],選取之後在頁面顯示的也是這樣,我現在是想下拉列表顯示name 裡面的值,然後知道選取的id,實在是不知道怎麼實現了。 。 。
我想大声告诉你2017-06-26 10:56:51

使用這個屬性應該是可以的,修改後的程式碼如下:
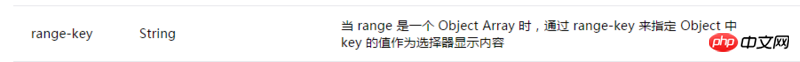
<picker bindchange="bindPickerChange" value="{{index}}" range-key="name" range="{{objectArray}}">
<view class="picker">
当前选择:{{objectArray[index].name}}
</view>
</picker>Update1:
Page({
data: {
objectArray: [
{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
]
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
var index = e.detail.value;
var currentId = this.data.objectArray[index].id; // 这个id就是选中项的id
this.setData({
index: e.detail.value
})
}
})ringa_lee2017-06-26 10:56:51
加 range-key='obj.item',例如
<picker bindchange="bindPickerChange" value="{{index}}" range-key="name" range="{{objectArray}}">
<view class="picker">
当前选择:{{objectArray[index].name}}
</view>
</picker