三叔2017-06-26 10:55:58

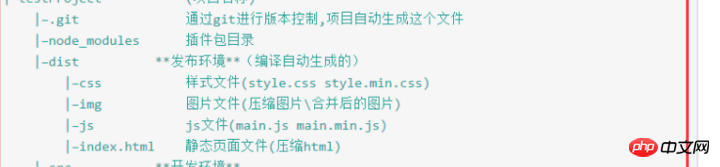
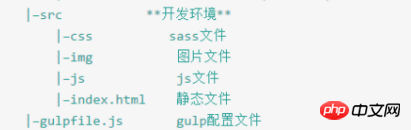
上面這三個不需要自己手動創建,一個是打包自動生成的dist,一個是安裝依賴的時候有的node_modules,一個是添加git自動會有的.git

這個手動建立

這個可以手動創建,也可以命令列創建$ npm init
如果覺得麻煩可以用鷹架 vue-cli
世界只因有你2017-06-26 10:55:58
如果使用 Sublime 的話,Sublime-DirStructure 這個外掛專門用於在文件中產生、編輯目錄結構。
有興趣可以試試看。
In
dist#after build
public(logos,fonts)
src#source code(css,js(libs,api#api module(index.js)),images)
server.js
package.json
webpack.config.js#webpack configOut
.
├── dist ···················· after build
├── public
│ ├── logos
│ └── fonts
├── src ····················· source code
│ ├── css
│ ├── js
│ │ ├── libs
│ │ └── api ············· api module
│ │ └── index.js
│ └── images
├── server.js
├── package.json
└── webpack.config.js ······· webpack config