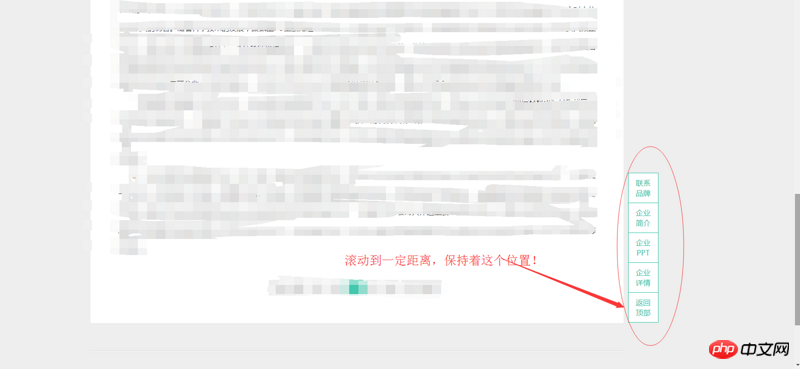
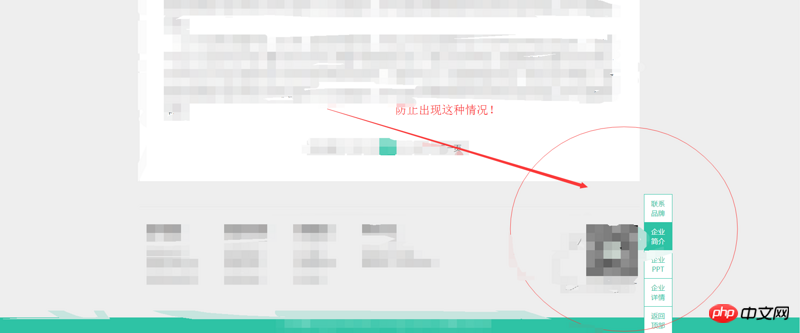
需求是這樣的,一開始頁面的側邊欄是固定在頁面的某一位置(如:right:0;bottom:0),隨著捲軸的滾動,為了防止側邊欄折疊頁腳部分(參考下圖),到某個位置,bottom的值隨身滾動條的增加而增加,效果類似起點中文網的效果,代碼如下,求大神,我的bottom只增加一個就不動了!
程式碼如下:
//滚动条监听事件
$(window).scroll(function () {
var sTop = $(document).scrollTop();
var Bottom = 100;//设置底部距离
if (sTop >= 1738) {
Bottom++;//不断增加
$(".main .main_p").css("bottom",Bottom);//设置固定侧边框位置
}else{
$(".main .main_p").css("bottom",0);
}
})

起點中文網的具體效果展示:http://read.qidian.com/chapte...