Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
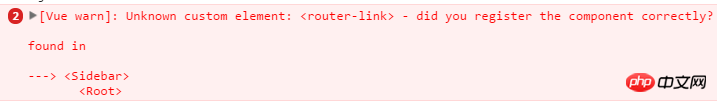
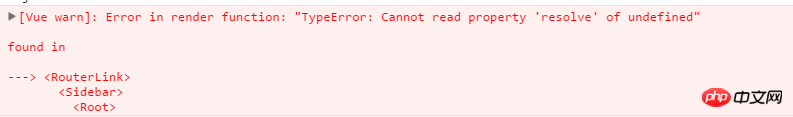
雖然這樣可行,但是在vue-router執行之前會報一個組件未註冊的錯誤,請教各位大大有沒有更好的動態實現方式

如上所示,需要動態產生側邊路由,然後執行vue-router去解析,但會出錯,無法理解怎麼就出錯了
原因是vue-router會自動去解析router-link,即使沒有VueRouter實例

大家讲道理2017-06-26 10:55:30
首先,Vue.component的第二個參數是一個配置對象,你這個寫法連JS語法都不符合。
其次,template配置應該是一個HTML程式碼的字串,所以改成:
Vue.component('sidebar', {
template: '<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'
});(參考資料:https://router.vuejs.org/en/e...)
針對你說的都是引入的情況,程式碼做如下修改:
先依下列順序依序引入Vue和Vue-router
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>然後加入如下JS
// 在Vue里面注册VueRouter,这样可以在Vue里面使用`<router-link>`
Vue.use(VueRouter);
// 下面这一段是路由设置和应用根元素绑定,具体可以参照官方文档
// -----------------------------------
var routes = [ ... ]; // 这个是路由的配置,你自己写
// 定义路由VueRouter控件,其中,`{routes}`是`{routes: routes}`的简写,可能是ES6里面的新语法
var router = new VueRouter({routes});
// 创建Vue对象
var app = new Vue({
el: '#app', // 假设绑定的根元素为#app
router, // 此处也是简写
});然後可以使用Vue.component()語句了,此時,因為註冊了Vue-Router組件,