世界只因有你2017-06-26 10:55:16
typeof只能大概識別出是object或其他基本資料型,不妨試試toString,看過一些框架js,查看物件型別都是透過toString對得到的結果做字串處理得到型別名。


可以在mdn查看相關內容,例如p的dom類型 https://developer.mozilla.org...

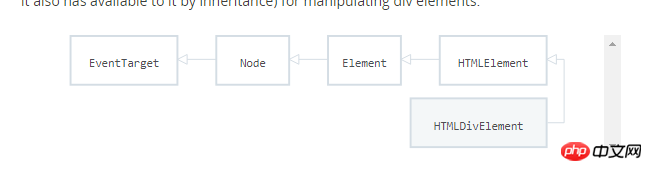
可以看到它的主要繼承關係。
例如innerHTML,其實在這裡https://developer.mozilla.org...
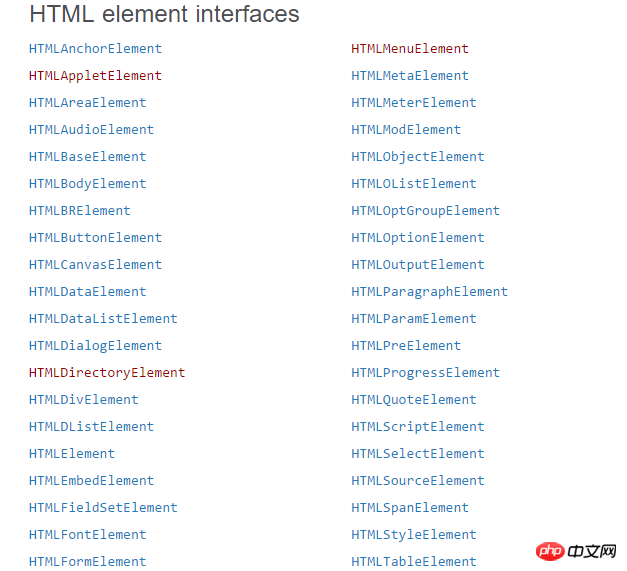
Element類別的屬性
滿天的星座2017-06-26 10:55:16

從上圖可以看出HTML的元素都有對應的接口,是javasript的一部分,參考MDN
https://developer.mozilla.org...
滿天的星座2017-06-26 10:55:16
原型鏈上是 HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget
但innerHTML不能直接在他們上面使用,
dom的innerHTML賦值/取值肯定不是在原型鏈上直接賦值/取值,估計是內部的一些方法來實現的,所以上面這一串.hasOwnProperty('innerHTML')都是false。