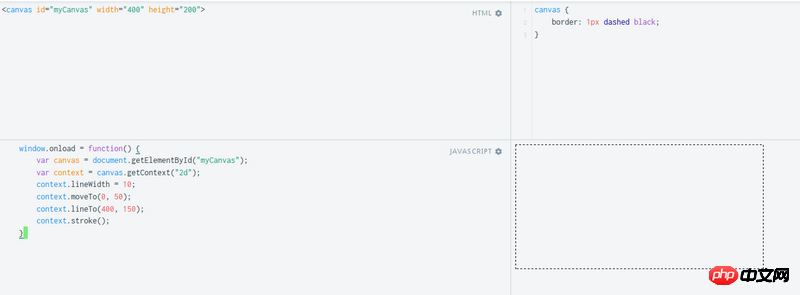
為何沒有直線出現?
<canvas id="myCanvas" width="400" height="200">
canvas {
border: 1px dashed black;
}
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.moveTo(0, 50);
context.lineTo(400, 150);
context.stroke();
}
分別用chrome firefox 打開jsfiddle,沒有直線出現? 
黄舟2017-06-26 10:54:49
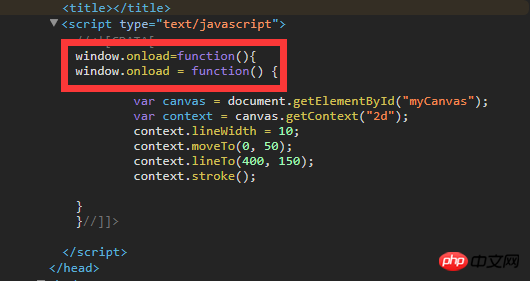
看截圖的樣式,我覺得題主用的是jsfiddle,我在runjs上都正常運行,試了一下jsfiddle,發現不行的原因了。

看起來jsfiddle是把使用者定義的js包裹在window.onload裡 如截圖所示,也就是頁面載入完成呼叫的是外層的onload,內層對onload重新賦值已於事無補。
把window.onload去掉,jsfiddle預覽就正常了…