最近使用react webpack做了一個項目,今天把項目上傳到伺服器,結果出了個問題。 
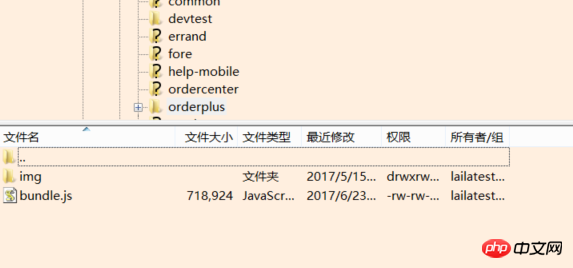
打包完後整個專案有一個bundle.js和index.html

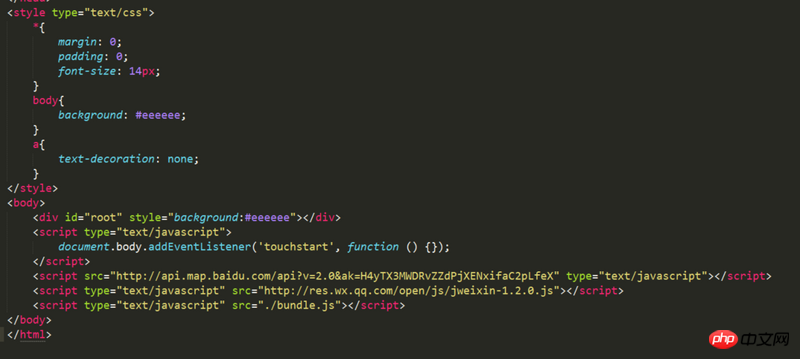
#在index.html檔案中,我設定了一些全域樣式和引用了百度地圖。但是實際線上測試了項目,發現全域的樣式沒有成功,還有百度地圖也沒有呼叫。

#我試著把伺服器上的index.html刪除掉,發現線上測試居然能存取。 。 。 。 。求解決!如何處理。 。 。 。 。 。
phpcn_u15822017-06-26 10:54:26
謝謝邀請看了你的問題
樣式及外鏈最終是否存在你可以通過訪問的頁面地址通過“查看源文件”查看
1.刪除index.html還能訪問首先確定下是否是因為緩存,如果不是快取估計存取地址和你的路徑應該不是對應的
2.一般webpack做的是將你檔案打包成bundle.js檔案而已,你這裡的樣式及外部js引用正常沒有在webpack的處理中,
這個得看看你的webpack.config.js的具體程式碼