專案採用前後端分離 前台是在本機伺服器,使用的VUE。後端介面在阿里雲上 後台童鞋說首次訪問後設定cookies 每次訪問帶過去的cookies應該相同 可是我在本地測試 他返回給我的set-cookie都不同 請問這是什麼原因啊?
eg: 兩個接口,例如下面
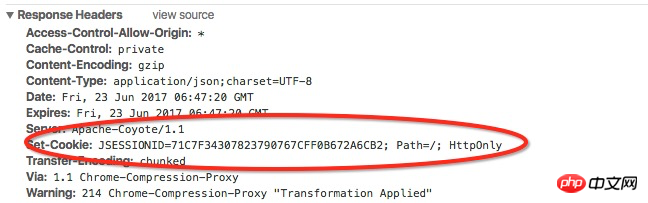
get_user.json 這個介面會給我set-cookies,我前端能不能拿到這個set-cookies呢?

2. 然后我登陆成功后再去获取订单信息 get_order.json的话,后端就会显示`未登录`,我发现后端set-cookie也发生了变化,为什么?
我想讓伺服器記住登入狀態,我的想法是 登入成功後拿到這個set-cookie,然後每次把得到的這個cookie發送給後端實現記住狀態。
但問題是前段沒辦法拿到這個set-cookie的值,我用的是axios
滿天的星座2017-06-26 10:54:25
你前端發起請求到後台,這裡跨域了,不會帶上已有的 Cookie。
解決方案
自己架個反向代理啥的把兩個搞到一個網域上。
前端設定withCredentials,後端設定Access-Control-Allow-Credentials。
漂亮男人2017-06-26 10:54:25
設定了 HttpOnly 屬性的 cookie 不能使用 JavaScript 經由 Document.cookie 屬性、XMLHttpRequest 和 Request APIs 進行訪問,以防範跨站腳本攻擊(XSS)。
至於為什麼這個值會變化,這是跟後端的session機制有關。當你瀏覽一個網頁時,服務端隨機產生一個字串,然後存在你cookie中。當你下次造訪時,cookie 會帶有這個字串,由於字串是隨機產生的,而且位數足夠多,所以也不擔心有人能夠偽造。