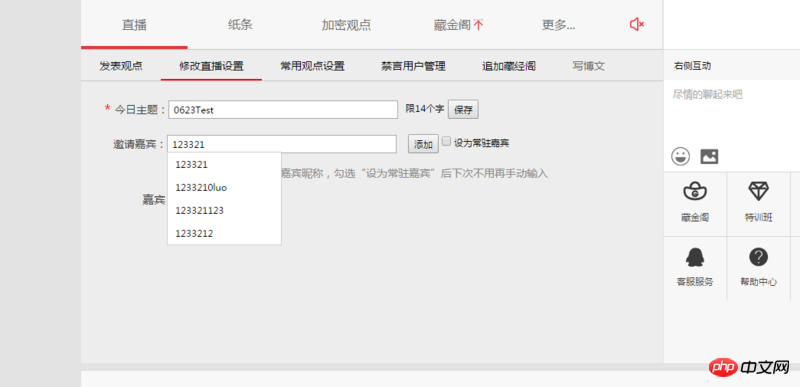
Vue項目中,某個元件中的預先查詢的List清單如何點選除它本身外任意地方使該清單隱藏?

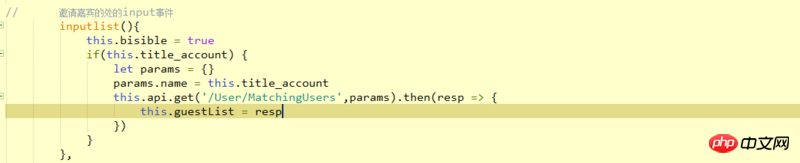
程式碼如下:
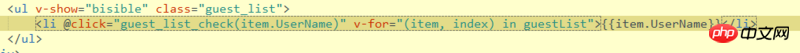
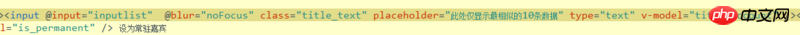
1.資料綁定處:
2.事件綁定:


3.有的同學會說,將輸入框設定失去焦點事件,,但如圖的清單顯示,,想要點選選取清單的數值,會是的input先失去焦點,,會照成無法選取清單值的情況發生,,,
4.各位路過的同學,壟一眼啦
女神的闺蜜爱上我2017-06-26 10:54:22
我的專案
mounted () {
/***
* 使得其点击之外的部分自动收起
*/
document.addEventListener('click', (e) => {
if (!this.$el.contains(e.target)) {
this.reset()
}
})
}意思就是點選不在這個元件內的區域收起彈出框,當然你可以把this.$el改成一個ref來判斷
世界只因有你2017-06-26 10:54:22
考慮了之後我覺得 失焦 還是一個比較理想的事件。
至於你說的想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發生,,,
在綁定的focusout事件上添加代碼如下
eventHandler (event) {
event.preventDefault()
// 这里设置input 绑定的data
this.bisible = false
}這樣應該可以解決問題。