怪我咯2017-06-26 10:54:09
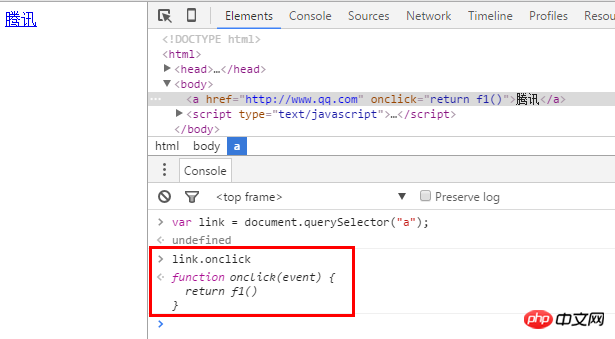
能不能阻止預設行為是看onclick函數的回傳值,有return的時候,回傳f1的回傳值false。 
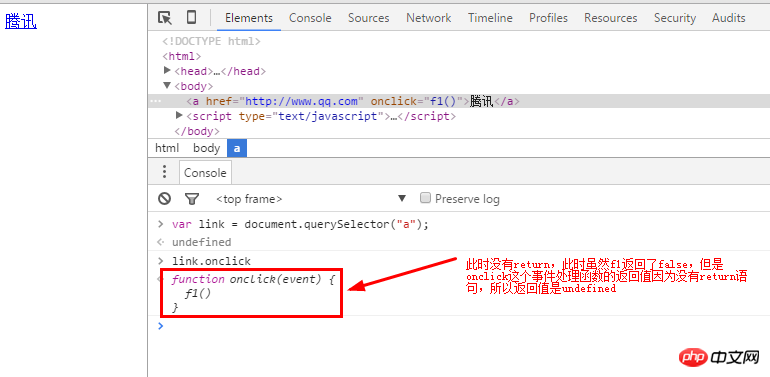
不寫return的onlick處理函數如下,此時的回傳值因為沒有return語句,所以預設回傳undefined
大家讲道理2017-06-26 10:54:09
浏览器会对页面元素的某些元素产生默认行为。
比如一个 a 链接点击之后,会自动跳转至对应 href 地址网页去;
又如一个表单,当你点击 提交 按钮之后,默认会将数据发送至 form 的 action 地址去。
这些都是浏览器的处理页面元素的默认行为,当 onlick = "return false" 时,会禁止掉这种浏览器的默认行为。
故而你的这段代码并不会跳转至 腾讯首页 去。
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
function f1(){
console.log( '腾讯被点击了');
return false;
}另外,你應該善用搜尋引擎,百度一下,第一條就可以解決掉你的困惑,地址如下:
https://zhidao.baidu.com/ques... 。
望共同進步,共勉之~
代言2017-06-26 10:54:09
<a href="http://www.baidu.com" onclick="myFun(event)">123</a>
function myFun(e) {
e.preventDefault();
console.log(12313123)
}這樣豈不是比較簡單。 。 。 。用e.preventDefault();阻止
還有,既然要阻止,幹嘛還要在頁面上寫上連結。 。 。