<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}圖示在頁面中沒有旋轉,用的是Chrome瀏覽器,求原因?
是不是阿里的向量圖示不支援旋轉
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>謝謝,頁面中仍然沒有不變化



迷茫2017-06-26 10:54:06
首先,你應該是下載了阿里iconfont的源碼,源碼包裡面有個demo_fontclass.html,裡面有你需要的圖示字元的類別名稱和使用說明。
以下是一些簡單的說明:
引進了下載的套件裡的iconfont.css之後,使用iconfont字體需要輸入class="iconfont icon-xxx",具體的icon-xxx請參見demo_fontclass.html文件,是根據你的打包而定的。
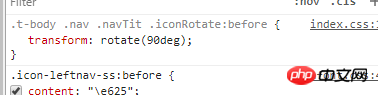
其次,如果你只是需要旋轉圖標,請把.rotate改成.rotate:before,因為iconfont是透過:before偽元素的content CSS屬性給元素加上的圖標。
先上程式碼
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="iconfont.css">
<style type="text/css">
.rotate:before {
font-size: 40px;
display: inline-block;
transform: rotate(90deg);
}
</style>
</head>
<body>
<i class="iconfont icon-48xiaoshifahuo rotate"></i>
<i class="iconfont icon-24xiaoshifahuo rotate"></i>
</body>
</html>首先,圖示的實作是:before偽元素控制的
:before偽元素預設為行內元素(即display: inline)
行內元素旋轉無效,所以需要給.rotate:before偽元素加上display: inline-block,使其變成行內塊元素。
上面HTML程式碼效果如下: