6-23
#output: {
path: './dist',
filename: 'js/[name].js'
},
module: {
loaders: [
// 图片
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader?limit:1000&name=resourse/[name].[ext]'
}
]
},我需要將圖片變成base64 這一點成功了.後面的'name=resourse/[name].[ext]',應該會在dist目錄下產生一個resourse的資料夾,然後裡面會有圖片.但是並沒有生效...
6-24 繼續修改發現更尷尬了
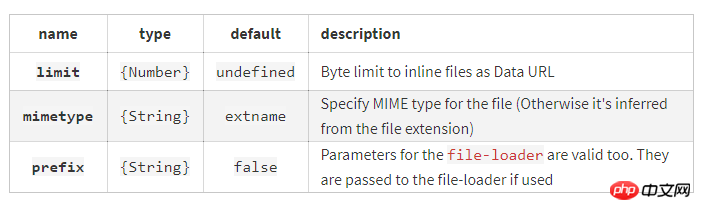
先上兩張圖分別是webpack1裡面介紹的loader用法和url-loader的參數

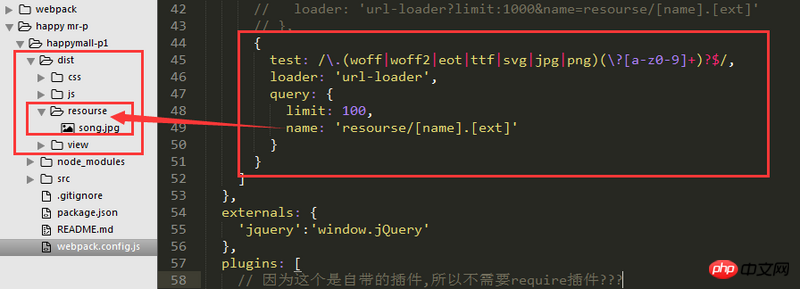
然後請大家看看我的webpack.config.js
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100
}
}執行webpack居然報錯 說沒有找到file-loader
ERROR in ./src/image/song.jpg
Module build failed: Error: Cannot find module 'file-loader'
at Function.Module._resolveFilename (module.js:469:15)這裡跟file-loader有什麼關聯??那就 cnpm i --save-dev file-loader吧.
居然webpack成功了.
那我繼續修改程式碼
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100,
name: 'resourse/[name].[ext]'
}
}運行webpack 然後繼續成功.而且也產生了resourse目錄.
#雖然最好問題解決了但是還是搞不懂這根他媽的file-loader 有什麼關係.在url-loader的官網上,並沒有看到必須要裝file-loader的說明.
ringa_lee2017-06-26 10:53:52
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
options: {
limit: 1000,
name: 'resourse/[name].[hash:7].[ext]'
}
}那換種方式這樣來吧。 。我很少用拼接的方式 不太記得了