let Obj={};
//给出一个数组
var arr = [
{a: 'aa'},
{b: 'bb'},
{c: 'cc'}
]
//生成如下格式
Obj={
a:'aa',
b:'bb',
c:'cc'
}個人覺得可以使用Object.assign()來合併,不知道有沒有其他好的方法?
代言2017-06-26 10:53:28
@冴羽 和 @cool_zjy 的方案類似,不過都是產生的一個新對象,按原題意,reduce 的初始值傳入 Obj 代替 {} 就好。前者不需要 ES6 特性,後者需要。
@hsfzxjy 的方法看起來固然是簡捷了,但是會產生好多中間對象,所以效率應該不會很好。
Object.assign 的方案應該是最簡捷了,當然也許 Lodash 函式庫中能找到一個更簡單的 API 來實作。
给我你的怀抱2017-06-26 10:53:28
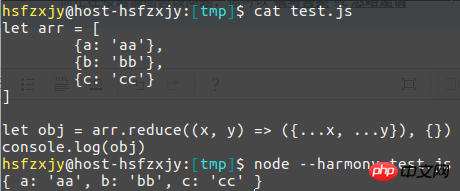
瀉藥。用 ES6 的 Spread Operator 可以更簡潔,不過本質是一樣的
let arr = [
{a: 'aa'},
{b: 'bb'},
{c: 'cc'}
]
let obj = arr.reduce((x, y) => ({...x, ...y}), {})
console.log(obj)