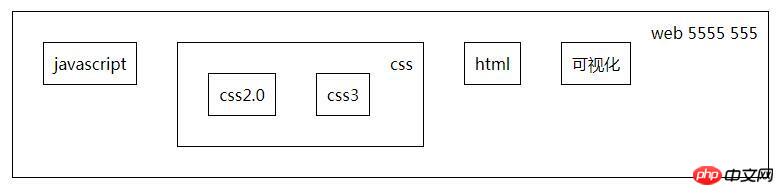
javascript - js如何只取得目前框內的內容呢?

#圖片如上,再貼下html結構
#<p class="second">web
<p class="third">javascript</p>
<p class="third">css
<p class="forth">css2.0</p>
<p class="forth">css3</p>
</p>
<p class="third">html</p>
5555
<p class="third">可视化</p>
555
</p>
假設我已經取到second這個最外面的大框
現在我想把裡面的“web#”,“555”(a),“5555(b)」這裡面的匿名文字存入某個變數該怎麼做呢?
我試過了innerText會取得到子節點裡的文字
用childNodes[0].nodeValue只會取得到第一個文字節點
如果用if判斷nodeType是否為文字節點是否可行呢?
不知道有沒有更好的方法直接取得到目前框的文字而不取得子節點裡的文字~