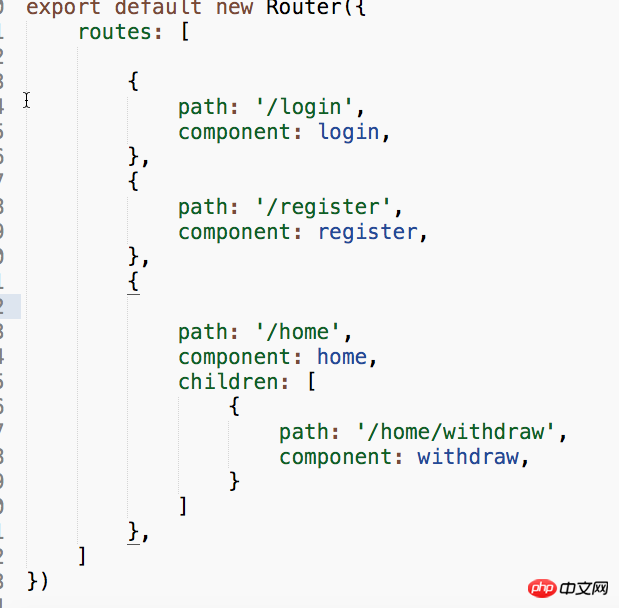
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/為什麼明明匹配了, 還是 home 元件?看了別人也是這麼寫,就我的配對不了。