javascript - react-router V4 元件嵌套
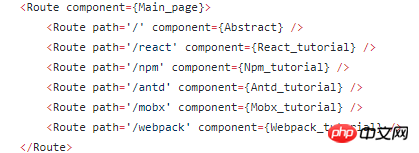
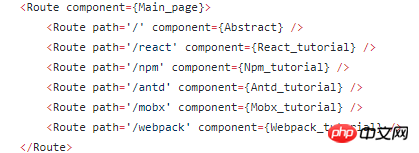
以前用 react-router V2 版,路由嵌套這麼寫是沒問題的:

##目的:存取不同的 path 都會載入 Main_page 元件,根據不同的 path 會在 Main_page 元件裡分別渲染 Abstract 或 React_tutorial 等這些子元件, Main_page 元件裡透過 props children 即可引用這些子元件。
但是現在升級到
V4 版之後,就玩不成了,請教下 V4 版要實現上述目的該怎麼辦?
 代言2796 天前915
代言2796 天前915