javascript - table中點擊tr一行,顯示tr中的詳細信息,這個邏輯是怎麼實現的?

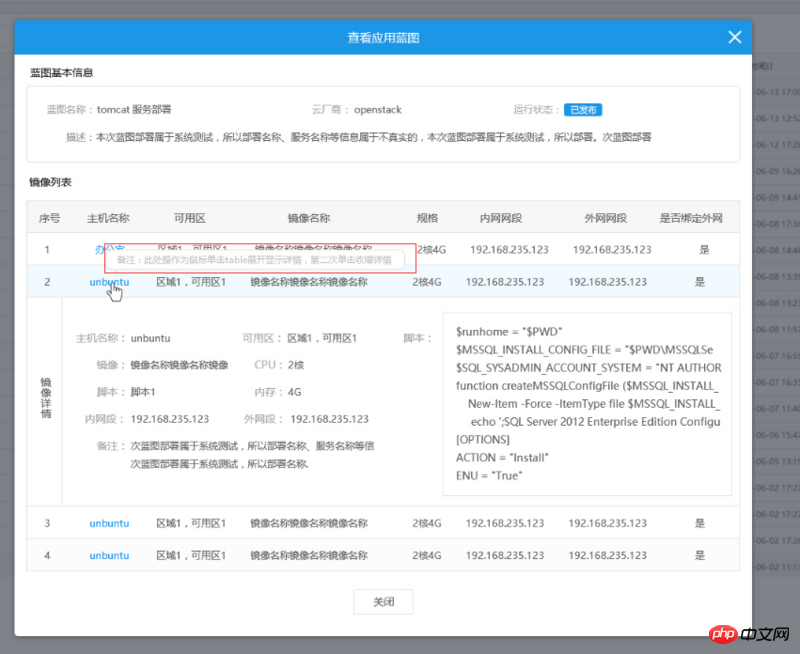
滑鼠點選table的tr一行,顯示詳細內容,第二次點選隱藏資訊
为情所困2017-06-26 10:50:52
tr綁定點擊事件,獲取當前tr的索引或什麼你事先放好的用於區分的關鍵字段,然後進行你要做的function
這是我以前寫過的tr點擊事件,點擊行選中該行的checkbox,希望對你有幫助
$('#searchTable tbody').on('click', 'tr', function () {
var checkbox=$(this).find("input[type=checkbox]");
checkbox.prop("checked", !checkbox.prop("checked"));
});学习ing2017-06-26 10:50:52
同樓上,在tr中你想展示的內容的位置放置一個class為content的標籤,裡邊裝上你要展示的內容,樣式由你自己設計這個沒問題,js展示如下:
$('table').find('tbody').find('tr').on('click', function(e) {
e.preventDefault();
if( $(this).find('.content').hasClass('show') ) {
$(this).find('.content').removeClass('show').addClass('hide');
} else {
$(this).find('.content').removeClass('hide').addClass('show');
}
});這個是點擊整行的tr都可以觸發事件。
我通常用class控制顯示隱藏,或是判斷content的display是none或block也可以。