目前在初始化元件庫,為了靈活,需要一個快速的初始化目錄結構。目前用的angular2
目錄結構的設定檔可能如下
grid - col #- grid - row
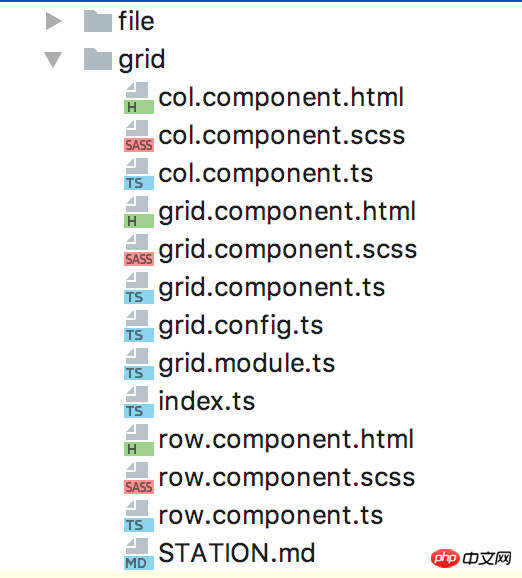
這樣希望能夠產生
grid.config.ts
grid.module.ts
index.ts
STATION.md
col.component.ts,
col.component .html,
col.component.scss,
grid.component.ts,
...
自己也在github找了filemap跟baya,
filemap測試了,已經不能使用了,
baya資料夾可以生成,檔案不能生成
自己可能打算把模板檔做成json,用gulp去讀,
不過沒有tree樹這麼直覺
有沒有大神有解決辦法的,或是對我的解決思路有建議的
给我你的怀抱2017-06-24 09:45:49
做了一個淺顯的版本,對於多層文件目錄的結構還沒考慮好,暫時還沒用遞歸
const gulp = require('gulp');
const fs = require('fs');
const path = require('path');
const mkdirp = require('mkdirp');
function writeFile(i) {
if (!fs.existsSync(i)) {
fs.writeFile(i, '', 'utf-8');
}
}
function pack(i) {
return ['index.ts', 'STATION.md'].concat(i + '.config.ts', i + '.module.ts');
}
function createList(path) {
return [].concat(path + '.component.ts', path + '.component.html', path + '.component.scss')
}
function splitFlag(value, flag) {
return value.split(flag)[1].replace(/\s+/g, "");
}
gulp.task('try', function () {
const paths = path.join(__dirname, "./tempalte");
fs.readFile(paths, 'utf-8', function (err, data) {
if (err) throw err;
const array = data.split('\n');
array.forEach(f![图片描述][1]unction (i) {
if (i.indexOf('+') > -1) {
const folder = splitFlag(i, '+');
mkdirp(folder);
pack(folder).forEach(function (item) {
writeFile(folder + '/' + item);
})
}
});
var parent;
array.forEach(function (i) {
if (i.indexOf('+') > -1) {
parent = splitFlag(i, '+');
} else {
const pa = parent + '/' + splitFlag(i, '-');
createList(pa).forEach(function (item) {
writeFile(item);
})
}
});
});
});