才學了express之類的技術棧,想開發一個有部落格類似功能的東西。做之前都在想,webpack在開發模式下,打包的資源會默認在webpack伺服器端口下,而express的所需要的資源默認在3000端口下,今天嘗試了一下,開發模式下不知道怎麼把打包的資源供express伺服器使用。 。 。如下圖所示:
首先是webpack設定部分:
var path=require('path');
var webpack=require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports={
devtool: 'eval-source-map',
entry: {
index: [
'webpack-hot-middleware/client',
'./public/javascripts/entry.js'
],
vendor: ['react', 'jquery']
},
output:{
path: path.resolve(__dirname,'./build'),
filename:'bundle.js',
publicPath: 'views'
},
module: {
loaders: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets:['es2015', 'stage-0', 'react'],
plugins: [
['import', {libraryName: 'antd', style: 'css'}]
]
}
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!sass-loader'
})
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
}
]
},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new ExtractTextPlugin('style.css'),
new CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.js'
})
]
}然後我寫了一個測試的小功能,就是頁面渲染個按鈕,點擊後彈出信息,這是在webpack伺服器預設的8080埠下訪問到的:
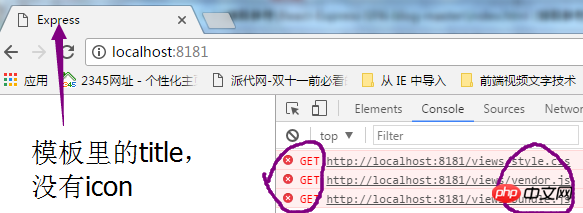
然而,在express伺服器8181埠下,什麼都沒有
#也就是說,style.css、 vendor.js、 bundle.js都在webpack的8080埠下。
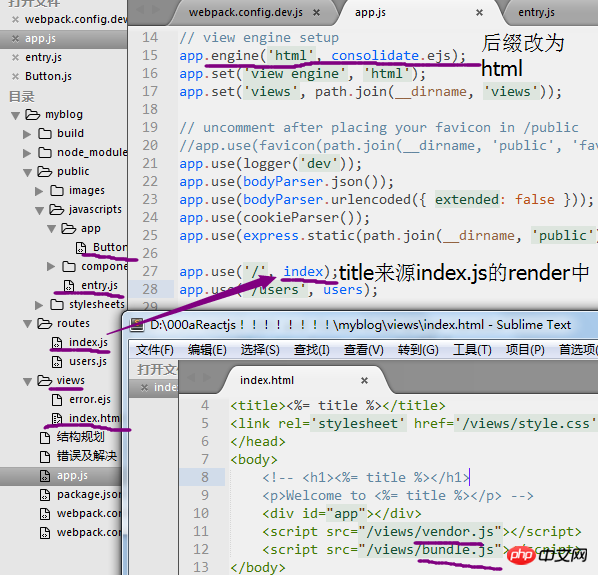
以下是專案目錄、伺服器檔案部分和index.html
仅有的幸福2017-06-24 09:45:45
咦,我的名字帶學長,我也來回答。有人說了解決方案,我來說說為什麼。
webpack在開發模式下,打包的資源會預設在webpack伺服器連接埠下
根據你描述的開發模式,應該不是編譯打包(build),估計是npm run dev。這時候並沒有真正編譯出文件,而是保存在了記憶體中。所以你的views目錄下,其實並沒有真正的檔案。
這種情況下,你的express壓根就找不到文件。