各位好:
欲在html中用template標籤裡面寫Markdown,再用js對Markdown進行處理轉換成 html,局部dom結構如下:
<p class="content">
<template type="markdown">
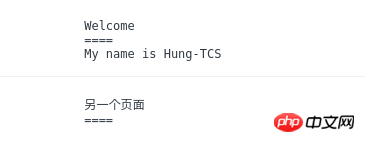
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
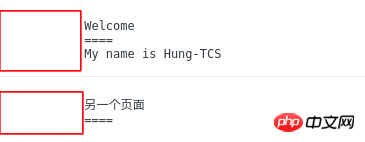
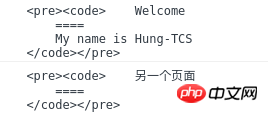
</script>但是因為template標籤有縮進,導致了marked把內容當作段落程式碼處理:


#請問又沒辦法清除這些縮進,但是又不影響正常縮排的方式,或者不用template標籤的其他方式
黄舟2017-06-24 09:45:31
給你一個思路,統計每一行前面的空白符,得到一個最小值,再按這個最小值清除
補上代碼
document.querySelectorAll('template[type="markdown"]').forEach($template => {
var lines = $template.innerHTML.split(/\r\n|\n/)
var trimLen = lines.reduce((minLen, line) => {
var len = (/\S/.exec(line) || {index: 0}).index
if (len < minLen) { return len }
return minLen
}, Infinity)
if (trimLen > 0) {
lines = lines.map(line => line.slice(trimLen))
}
console.log(marked(lines.join('\n')))
})