我使用Express寫了一個網頁應用,使用chartjs產生圖表,可是瀏覽器無法載入Chart.bundle.min.js檔案。
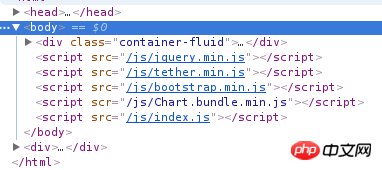
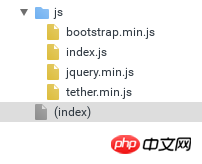
Chrome59和Firefox都試過了,都是無法加載;我訪問127.0.0.1/js/Chart.bundle.min.js,可以訪問,說明服務端沒問題。接下來,html裡確實有載入該js的script標籤,可是偵錯工具source中就是沒有該檔案。
猜測:在Chrome DevTools的Elements面板中,其餘script標籤的src屬性都有下劃線,有下劃線說明這是一個URL,唯獨chartjs的script標籤的src屬性沒有下劃線,說明chrome不會把他當作URL,所以不會載入該檔案。但是為什麼Chrome沒有把它解析成URL?