
https://login.taobao.com/memb...
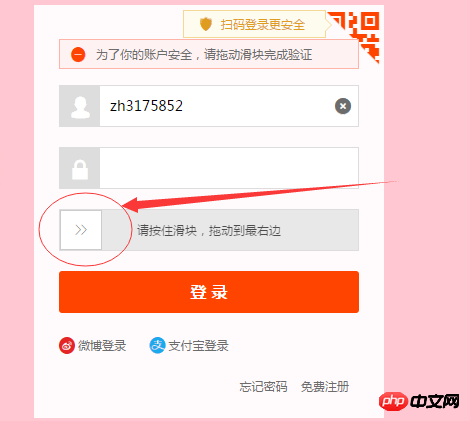
登入淘寶帳號多次密碼錯誤後,就會需要按住滑桿拖曳到右邊(如圖)。怎麼用js實作「按住滑桿,拖曳到左右邊呢」?
PHP中文网2017-06-22 11:56:01
這個滑動塊是用來偵測機器人的,如果你用腳本直接滑動過去,它會判斷你為機器人。
其實它的本質不是要你滑動過去,而是檢測你在拖曳前,拖曳中,拖曳後的滑鼠行為是否符合真人特徵
学习ing2017-06-22 11:56:01
原生js裡有個 createEvent()方法,可以主動觸發事件。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="aaa" onclick="alert(1)"></p>
<script type="text/javascript">
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, true, document.defaultView, 0, 0, 0, 0, 0, false, false, false, false, 0 ,null);
aaa.dispatchEvent(event);
</script>
</body>
</html>
你可以根據自己將click換成mousemove。
漂亮男人2017-06-22 11:56:01

看圖,該滾動條初始化是一個span也就是你圈的部分,還有一個p用來顯示拖曳進度。
如果你是問的只是針對達到它的驗證
在拖動該span的時候該span的left和p.nc_1__bg的width發生改變,這時嘗試主動修改這兩個style,值都設為258px,然後點選(或mousedown、mouseup)該span,發現能夠完成驗證。
思路:修改style,然后触发span的click、mousedown、mouseup事件,因为不确定它具体是绑定在up还是down事件中(根据初步操作,应该是绑定在鼠标按下事件中),所以都触发一遍,至于click只是为了防漏.
代码:
修改样式:就是修改p的width和span的left为258px,这里略过。
js:$('#nc_1_wrapper #nc_1_n1z').click(); //触发单击事件
$('#nc_1_wrapper #nc_1_n1z').mousedown(); //触发鼠标按下事件
$('#nc_1_wrapper #nc_1_n1z').mouseup(); //触发鼠标弹起事件