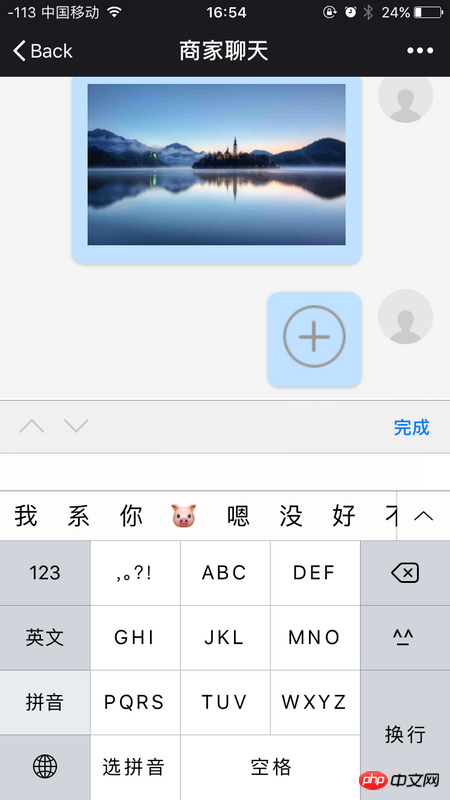
正常狀況
問題
每次當手機切換app或視窗時,再回到該頁面時第一次 點擊輸入框,鍵盤就會把輸入框擋住,只有第一次點擊會擋住。
這是什麼原因導致的?
然後我發現此時頁面的滾動條是沒有滾動到最底部, 所以我給輸入框聚焦時綁定了個事件
$('.input').on('focus', function( ) {
$(window).scrollTop(99999);});
但是頁面的捲軸還是沒有滾到最底部,輸入框還是給鍵盤擋住了。
$(document)
$('body, html') 也试过了.
仅有的幸福2017-06-22 11:55:59
安卓瀏覽器在軟鍵盤彈出後不會像iOS瀏覽器那樣重新計算window的高度,所以導致安卓瀏覽器window的高度在軟鍵盤彈出的時候為“軟鍵盤的高度+(window的高度-軟鍵盤的高度)」;而其實,此時,合理的高度應該是頁面的高度+軟鍵盤彈出的高度;就此解決方案為如下:
var winHeight = $(window).height(); //获取当前页面高度
$(window).resize(function() {
var thisHeight = $(this).height();
if (winHeight - thisHeight > 50) {
//当软键盘弹出,在这里面操作
//alert('aaa');
$('body').css('height', winHeight + 'px');
} else {
//alert('bbb');
//当软键盘收起,在此处操作
$('body').css('height', '100%');
}
});