
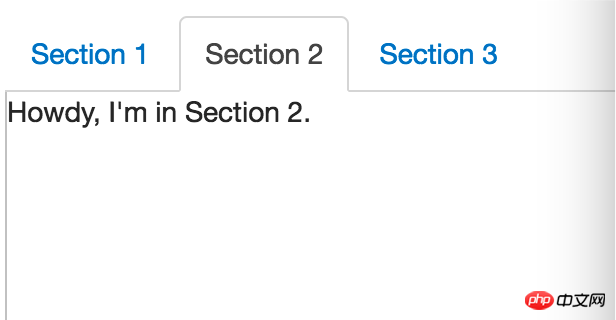
#如圖,section2的下面邊框如何移除?
這裡有實例:http://jsfiddle.net/996Bw/。
求解。謝謝。
天蓬老师2017-06-21 10:14:39
.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus {
color: #555555;
background-color: #ffffff;
border: 1px solid #ddd;
border-bottom-color: transparent;
cursor: default;
}CSS裡把active標籤的border-bottom-color設定為了透明transparent