<svg id="s1" width="800" height="500"></svg>
<script>
var frag=document.createDocumentFragment();
for(var i=0;i<30;i++){
var c=document.createElementNS("http://www.w3.org/2000/svg","circle");
c.setAttribute("r",rn(5,160));
c.setAttribute("cx",rn(0,800));
c.setAttribute("cy",rn(0,500));
c.setAttribute("fill",rc(0,256));
c.setAttribute("fill-opacity",Math.random());
frag.appendChild(c);
}
s1.appendChild(frag);
s1.onclick=function(e){
clearInterval(t);
var target= e.target;
if(target.nodeName=="circle"){
var r=target.getAttribute("r");
var o=target.getAttribute("fill-opacity");
var t=setInterval(function(){
r*=1.05;
o*=0.9;
target.setAttribute("r",r);
target.setAttribute("fill-opacity",o);
if(o<0.01){
clearInterval(t);
s1.removeChild(target);
}
},10);
}
}
function rn(min,max){
var n=Math.floor(Math.random()*(max-min)+min);
return n;
}
function rc(min,max){
var r=rn(min,max);
var g=rn(min,max);
var b=rn(min,max);
return `rgb(${r},${g},${b})`;
}
</script>
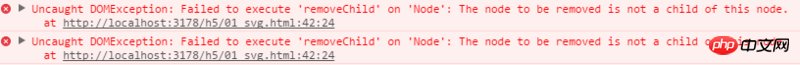
如上,我用vsg隨機生成了30個圓,我希望點擊每個圓,這個圓變大變透明直至從dom樹刪除;我的程式碼慢慢一個個點可以實現該功能,但是一旦快速雙擊,就會出現如下圖的錯誤:
#我猜測應該是定時器寫的有問題,但是自己解決不了;前端小白,JS基礎太弱,懇請前輩教O(∩_∩)O~
给我你的怀抱2017-06-21 10:14:14
if(o<0.01){
clearInterval(t);
if(s1.contains(target)){
s1.removeChild(target);
}
}
這樣寫吧,先判斷這個節點還存在不,如果存在才刪除,如果不存在就不rmeovechild了
世界這麼大,我想去看看
代言2017-06-21 10:14:14
不是定時器本身的問題
快速雙擊的時候,svg繪製的圓,設定了兩個定時器執行,第一個定時器達到o<0.01的時候,已經刪除了點擊的圓。
等到第二定時器也達到這個條件的時候,執行刪除動作的時候,dom發現需要刪除的物件不存在,因此出現了你看到的錯誤。
解決方法是增加判斷條件:目前的圓如果已經設定過定時器,就不再執行後續的程式碼。
s1.onclick=function(e){
clearInterval(t);
var target= e.target;
//判断是否已经设置过了定时器
if (target.getAttribute("interval") === "1") return;
//在元素上增加设置定时器的标记
target.setAttribute("interval", "1");
if(target.nodeName=="circle"){
var r=target.getAttribute("r");
var o=target.getAttribute("fill-opacity");
var t=setInterval(function(){
r*=1.05;
o*=0.9;
target.setAttribute("r",r);
target.setAttribute("fill-opacity",o);
if(o<0.01){
clearInterval(t);
s1.removeChild(target);
}
},10);
}
}