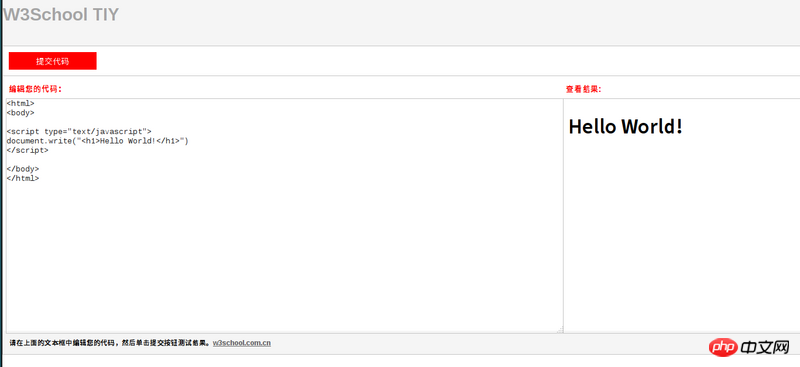
我想知道,左邊是html js ,右邊顯示,這樣的網頁是怎麼做到的?
它的原理是什麼?

#我下載了wp fiddle,發現不能用在我最新版本的wordpress,想自己實作。
提交程式碼的時候,觸發了一個submitTryit() 函數,這個函數倒很簡單
function submitTryit()
{
var t=document.getElementById("TestCode").value;
t=t.replace(/=/gi,"w3equalsign");
t=t.replace(/script/gi,"w3scrw3ipttag");
document.getElementById("code").value=t;
document.getElementById("tryitform").action="v.asp";
validateForm();
document.getElementById("tryitform").submit();
}
function validateForm()
{
var code=document.getElementById("code").value;
if (code.length>5000)
{
document.getElementById("code").value="<h1>Error</h1>";
}
}