<audio src="res/bg.mp3" id="m1" controls loop></audio>
<input type="checkbox" id="bgm"/>:是否播放背景音乐
<script>
bgm.onchange=function(){
if(this.checked){
m1.volume=0;
m1.play();
var timer=setInterval(function(){
m1.volume+=0.1;
if(m1.volume>0.9){
clearInterval(timer);
}
},200);
}else{
var timer=setInterval(function(){
if(m1.volume>0){
m1.volume-=0.1;
}else{
clearInterval(timer);
m1.pause();
}
},200);
}
}
</script>程式碼如上,想要做一個點擊checkbox實現背景音樂淡入淡出的小功能,淡入可以實現,但是淡出時,我想要音量變為0時,自動暫停。但我這個音量變成0之後,進度條還是在走,m1.pause()沒有生效。 。
實在搞不明白,前端小白,請指導π-π
巴扎黑2017-06-20 10:09:02
這個問題比較好玩,程式碼的邏輯是沒問題的。
首先要了解的是:js中浮點數的計算不精確的,例如:0.2 + 0.1結果是0.30000000000000004。
然後直接原因是報錯:Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (-1.77636e-16) is outside the range [0, 1].這是在說volume只能在說volume [0, 1]的區間內賦值。
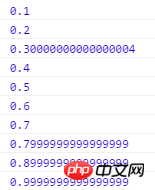
漸入時,每次加 0.1,實際volume的值印出來是:

volume每次減 0.1,實際減到最後會產生一個非常非常小的數,但仍大於 0:

所以仍會執行m1.volume-=0.1導致volume被設定為負數報上面的錯。
解決方案已經有同學給了。另外可以關注下 ES6 Number.EPSILON,專門用來解決計算精度問題。
扔个三星炸死你2017-06-20 10:09:02
問題出在volume的值,在HTML5規格中,volume的值是不能小於0的,但你程式碼中的計算使volume的值小於0了,故腳本出錯了不再執行。建議改成
if(m1.volume>0.1){
m1.volume-=0.1;
}else{
clearInterval(timer);
m1.pause();
}這是錯誤記錄:
Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (1.1) is outside the range [0, 1]
另外,代碼沒有通過連續點擊測試,聲音沒達到最大時再點checkbox,會出現bug.
天蓬老师2017-06-20 10:09:02
改成這樣:
var timer = null;
bgm.onchange=function(){
if(this.checked){
m1.volume=0;
m1.play();
clearInterval(timer);
timer=setInterval(function(){
m1.volume+=0.1;
if(m1.volume>0.9){
clearInterval(timer);
}
},200);
}else{
clearInterval(timer);
timer=setInterval(function(){
console.log(m1.volume)
if(m1.volume>0){
// m1.volume -= 0.1;这里会有精度问题,一直减0.1不是到从1到0
m1.volume = m1.volume-0.1<=0?0:m1.volume-0.1;
}else{
m1.pause();
clearInterval(timer);
}
},200);
}
}`