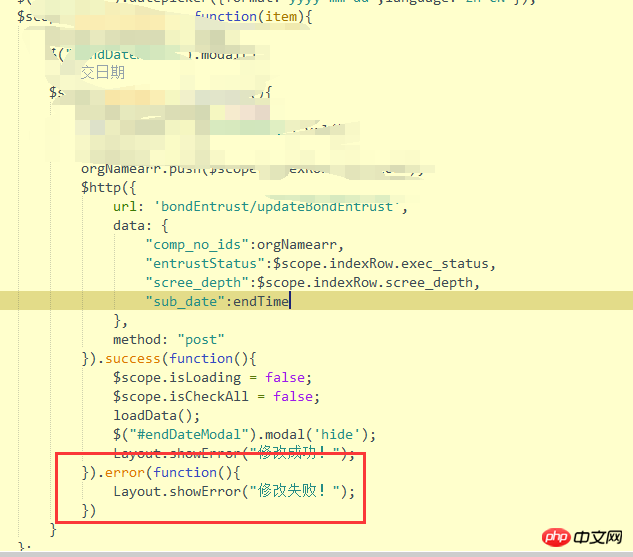
後台報400錯誤,我寫的error方法是alert一個提示,但是沒有提示啊。 。什麼情況

学习ing2017-06-20 10:08:06
angular $http用法(.success, .error什麼情況?)
$http({
method: 'POST',
data: {test: 'test'}
url: '/someUrl'
}).then(function(response) {
// this callback will be called asynchronously
// when the response is available
}, function(response) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});滿天的星座2017-06-20 10:08:06
400 Bad Request
由於明顯的客戶端錯誤(例如,格式錯誤的請求語法,太大的大小,無效的請求訊息或欺騙性路由請求),伺服器不能或不會處理該請求。
以上摘自維基百科
4** 是關於前端的錯誤,你應該查看一下發送的參數、及類型是否和後端介面定義的匹配,仔細看看發送請求的那一部分